Vous venez de faire l’acquisition d’un robot Ova et il vous tarde de découvrir les talents de votre nouvelle compagne programmable ?
Dans ce tutoriel, nous allons voir ensemble comment la prendre en main pour pouvoir la démarrer, la programmer, et bien plus encore.
1. 🚀 Démarrage

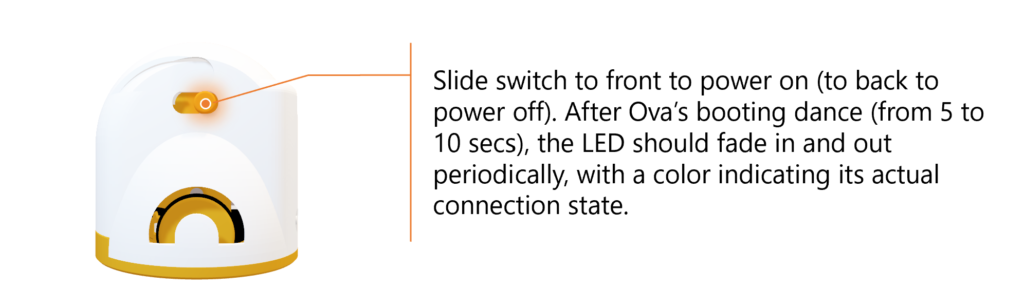
Pour démarrer Ova, tirez délicatement vers l’avant le slider en dessous de l’œil gauche d’Ova.

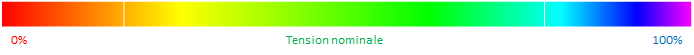
Elle se met alors à faire 2 notes de musiques (Do Sol) puis clignote à une certaine fréquence et d’une certaine couleur indiquant la tension de la batterie. Si la couleur est proche du rouge et qu’elle clignote à une fréquence élevée, cela signifie qu’elle a besoin d’être rechargée.

1.1. 💡 La machine à état d’Ova
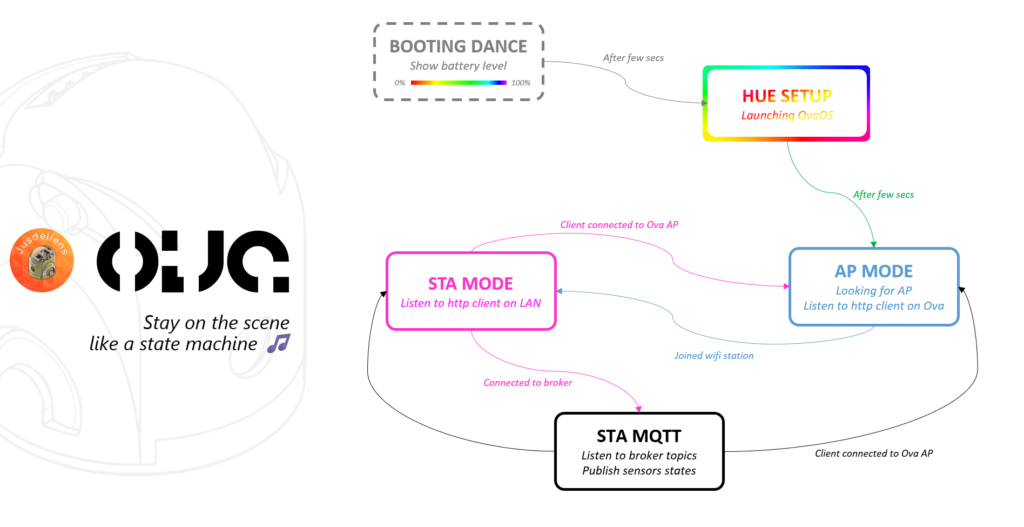
Après quoi, selon sa batterie, Ova démarre sa “booting dance”, puis son système d’exploitation se lance pendant qu’une animation HUE du rose au bleu se répète en boucle. A tout moment, vous pouvez savoir dans quel état Ova est selon sa couleur :

- Couleur changeant progressivement de teinte (état HUE SETUP) : Ova est en cours de lancement après son (re)démarrage. Après une dizaine de seconde, Ova passe en état AP MODE.
- Couleur bleue scintillant périodiquement toutes les 3 secondes, AP visible (état AP MODE) : Ova est accessible et visible autour d’elle via son Access Point (AP) en wifi 2.4 GHz. Elle est joignable via HTTP sur son réseau à l’adresse 192.168.71.1 (OvaOS 2.x.x) ou sur les anciennes versions à l’adresse 192.168.4.1 (OvaOS 1.x.x). Si un point d’accès/station wifi (STA) est renseigné dans ses paramètres (voir Settings dans IDEAL) et qu’aucun appareil ne s’est connecté à Ova depuis son dernier démarrage, elle cherchera à se connecter à ce point d’accès de manière concomitante, et une fois connecté passera en STA MODE. Sinon elle restera dans ce mode ad vitam aeternam. Notez que l’animation de sa LED (ainsi que ses capteurs et actionneurs) peut être programmé dans ce mode via son API HTTP connaissant son IP.
- Couleur magenta scintillant périodiquement toutes les 3 secondes, AP visible (état STA MODE) : Ova est connectée au point d’accès/station wifi 2.4GHz renseigné dans ses paramètres, et est joignable sur ce réseau à l’adresse IP dynamique donnée par le DHCP du réseau (pour l’obtenir, demander à votre administrateur réseau). Si un broker MQTT est renseigné dans ses paramètres (voir Settings dans IDEAL), elle cherchera à s’y connecter de manière concomitante, et une fois connecté, passera en état STA MQTT. Ova reste visible et accessible via son AP en wifi 2.4GHz et si un device s’y connecte, elle retournera en AP MODE et ne sera plus joignable sur le réseau STA. De la même manière qu’en AP MODE, son comportement peut être programmé via API HTTP connaissant son IP sur le réseau STA.
- Aucune couleur, AP visible (état STA MQTT) : Ova est connectée au point d’accès/station wifi 2.4GHz (couche réseau du modèle TCP/IP) ainsi qu’au broker MQTT (couche applicative du modèle TCP/IP) renseigné dans ses paramètres. Comme l’état STA MODE, elle reste visible via son AP et si un device s’y connecte, elle retournera en AP MODE et ne sera plus joignable sur le réseau STA. Contrairement au AP MODE, son comportement est programmable via son API MQTT par l’intermédiaire du broker dont l’adresse IP ou DNS est à obtenir auprès de votre administrateur réseau, ou vous même si vous administrez ce broker sur votre machine (voir le repository github Jusdeliens ovahub).
🤔 Pourquoi autant d’API et de protocoles différents ?
🔍 Information
Pour répondre au maximum de cas d’usage, Ova utilise principalement 2 protocoles (et donc 2 types d’API) pour communiquer, comme la plupart des objets connectés. Le protocole HTTP qui permet une utilisation simple, fiable (via TCP) et crossplatform, mais qui est plus lourd et moins adapté pour du temps réel (flux capteurs et caméra), ni pour gérer une flotte de robots dispatchés géographiquement avec la sécurité qui s’impose (gestion des droits utilisateurs et mots de passe). Tandis que le protocole MQTT permet ces 2 derniers usages, i.e. vous pourrez dans un même programme piloter une centaine de robots dans le monde entier, en limitant l’accès aux capteurs en lecture seule pour certains utilisateurs, et l’accès aux actionneurs pour d’autres avec mot de passe.
1.2. 🚵♂️ Cas d’usage
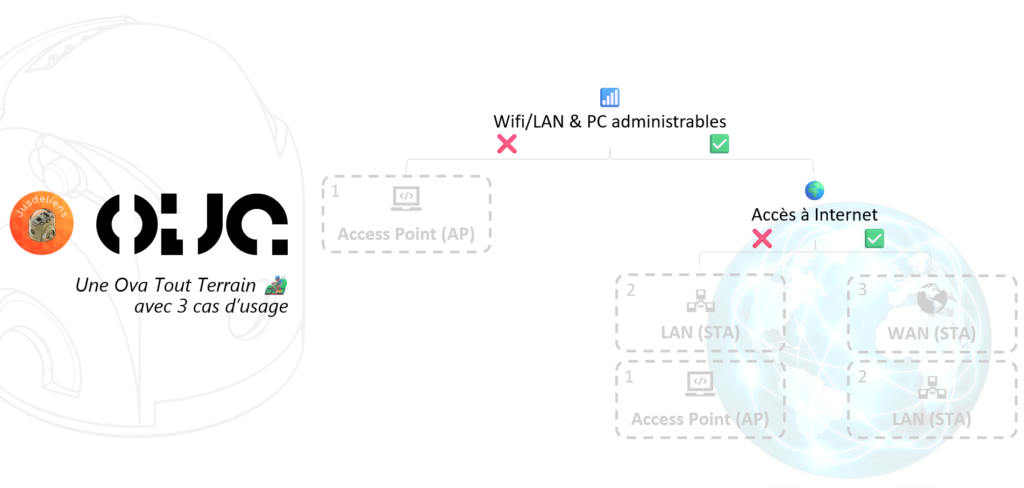
Selon ses paramètres réseaux enregistrés (accessibles dans la section Settings de son IDEAL), vous pourrez utiliser Ova selon différent cas d’usage parmi les suivants

1. Sur le point d’accès Wifi d’Ova HTTP (AP)
Nécessite
🤖 1 robot par utilisateur
💻 1 ordinateur par utilisateur équipé de wifi (ou dongle wifi)
📂 1 workspace à transmettre à chaque utilisateur
👨💻 1 IDE installé sur chaque ordinateur, ou bien un navigateur web pour IDEAL
A privilégier
🤖 Pour contrôler 1 Ova par utilisateur
📵 Si connexion Internet instable/inexistante ou LAN/wifi inaccessible
🏤 En présentiel
2. Sur un point d’accès Wifi en LAN HTTP (STA)
Nécessite
🤖 1 robot par utilisateur paramétré en STA
💻 1 ordinateur par utilisateur relié au même LAN que les robots (en Wifi ou RJ45)
📶 1 point d’accès wifi connu et joinable par les robots, relié au même LAN que les ordinateurs
👨💻 1 IDE installé sur chaque ordinateur, ou bien un navigateur web pour IDEAL
A privilégier
✅ Si possible de connecter les robots et ordinateurs à un même LAN
🤖 Pour contrôler 1 ou plusieurs Ova par utilisateur
🏤 En présentiel
2 et 3. Sur un point d’accès Wifi MQTT LAN ou WAN (STA)
Nécessite
🤖 1 robot par utilisateur paramétré en STA et MQTT
💻 1 ordinateur par utilisateur relié au même LAN (ou WAN) que les robots (en Wifi ou RJ45)
📶 1 point d’accès wifi connu et joinable par les robots, relié au même LAN (ou WAN) que les ordinateurs
👨💻 1 IDE installé sur chaque ordinateur, ou bien un navigateur web pour IDEAL
🌐 1 broker MQTT connu et joignable
A privilégier
✅ Si possible de connecter les robots et ordinateurs à un même LAN (ou WAN)
🤖 Pour contrôler 1 ou plusieurs Ova par utilisateur
🏤 En présentiel ou distanciel
🏎️ Pour avoir les meilleures performances
👮🏻♂️ Pour administrer les robots et surveiller les utilisateurs
🏆 Pour réaliser des challenges gamifiés entre robots
2. 🤖 Connexion directe à Ova (AP MODE, cas d’usage 1)
Se connecter en direct sur Ova vous permettra de
- Modifier ses paramètres réseaux (voir section Settings IDEAL)
- Programmer cette Ova (et seulement celle-ci) avec votre IDE via HTTP (voir section Programmez Ova dans votre IDE préféré)
- Programmer cette Ova (et seulement celle-ci) sans rien installer avec son IDEAL embarqué (voir section Programmez Ova sans rien installer)
Pour programmer plusieurs Ova à la fois, préférez le cas d’usage 2 et 3 paramétrable via le menu Settings IDEAL.
🔍 Information
La connexion directe avec Ova en wifi, vous prive d’accès à Internet (si vous ne disposez pas d’une autre carte réseaux reliée à Internet sur votre ordinateur). Si vous disposez d’un point d’accès wifi avec Internet et pour lequel vous connaissez le mot de passe, nous vous déconseillons ce cas d’usage 1. Utiliser le uniquement pour paramétrer votre (ou vos) Ova pour se connecter à ce point d’accès wifi en STA MODE, afin de pouvoir les programmer via les cas d’usage 2 ou 3.
2.1. 🛜 Connexion physique à Ova
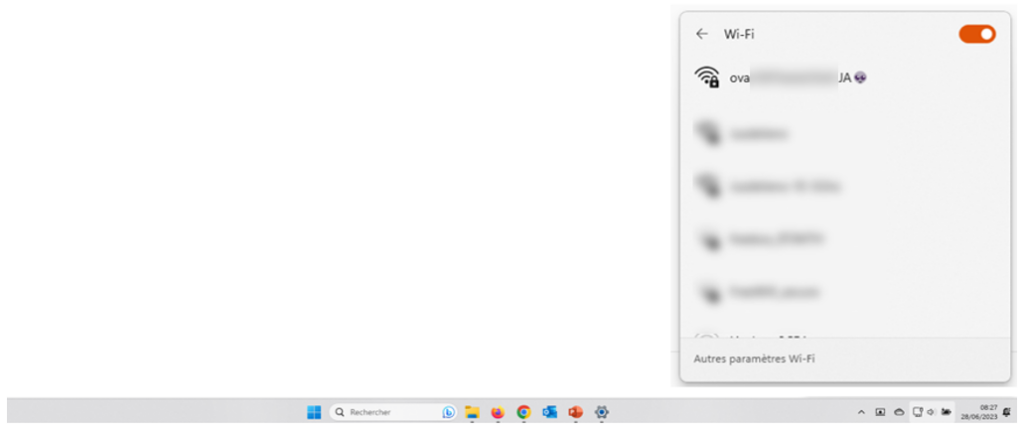
Le robot démarre le mode point d’accès (AP) une fois que la LED scintille en bleu. Dès lors, vous pouvez voir un nouveau SSID visible commençant par “ova”.

Sur Windows, cliquez sur l’icône wifi dans la barre des tâches en bas à droite, attendez quelques instants que le système scanne les points d’accès aux alentours. Si besoin, éteignez et redémarrez votre carte wifi. Vous devriez voir apparaitre votre Ova après quelques secondes.
🔍 Information
Si vous ne trouvez pas toujours pas Ova après plus de 30 secondes, vérifiez bien que vous êtes bien déconnecté de tout point d’accès. Si vous ne trouvez pas l’icône wifi, vous n’avez peut-être pas de carte wifi sur votre ordinateur. Dans ce cas, vous pouvez vous procurez un dongle wifi 2.4Ghz dans le commerce, ou bien utiliser un ordinateur portable.
Pour se connecter, veuillez saisir le mot de passe par défaut (à changer à la première connexion dans la section Settings)
ovaladiva
Une fois connecté en wifi, Ova se met à chanter une petite mélodie de grave à aiguë (les 5 premières notes de la gamme Do majeur/ CM pour les puristes 😁). Notez qu’Ova maîtrise aussi sa gamme de l’aiguë au grave, ce qu’elle ne manquera pas de vous signaler en cas de déconnexion.
⛔ Important
La connexion avec Ova peut être altérée voir interrompue inopinément dans les cas suivants : distance à Ova trop grande (idéalement <5 mètres), obstacles entre Ova et l’ordinateur (éviter les murs épais ou cage de faraday), réseaux wifi préféré à proximité de l’ordinateur avec connexion Internet (oublier ces réseaux de l’ordinateur et cocher l’option reconnexion automatique pour rester connecter Ova), batterie d’Ova faible ou en cours de recharge (fonction idéal en tension nominale, quand Ova est non reliée au secteur), ou plus rarement quand plusieurs interfaces réseaux sont connectées en même temps sur l’ordinateur (activer uniquement l’interface wifi et désactiver les autres i.e. Ethernet et/ou machine virtuelle).
2.2. 💻 Connexion logique à Ova
En étant connecté sur le même réseau qu’Ova et en connaissant son adresse IP, il est possible de requêter le serveur HTTP embarqué dans Ova pour piloter ses actionneurs, lire l’état de ses capteurs et changer ses paramètres réseaux, soit
- Dans l’interface fullweb IDEAL embarquée dans Ova, accessible via votre navigateur web
- Directement dans votre navigateur via la barre d’adresse ou avec des outils de requêtage HTTP comme Postman
- Dans un environnement de développement (IDE) via un langage de programmation comme Python
Pour connaitre l’adresse IP d’Ova sur ovaOS 2.x.x
http://192.168.71.1 (plus rapide)
ou
http://ovaXXXXXXX.local (plus long car nécessite une résolution DNS préalable, XXXXXXX à remplacer par le nom de votre Ova)
Sur ovaOS 1.x.x (pour les anciennes versions d’Ova avant 2024)
2.3. ⌨️ Programmez votre Ova dans votre IDE préféré
Vous souhaitez programmer Ova dans votre IDE préféré comme VS Code ou Pycharm ? Pour cela, 2 options s’offrent à vous selon le langage de programmation que vous souhaitez utiliser
2.3.1. 🐍 Python
Téléchargez notre module Python pyrobotx sur la page des téléchargements pour vous permettre de programmer les actionneurs et lire les capteurs d’Ova en orienté objet, via la classe OvaClientHttpV2 (ou OvaClientHttpV1 pour les anciennes versions d’ovaOS 1.X.X avant 2024), exposant les méthodes de l’interface IRobot.
Vous pouvez 👉 récupérer un zip standalone en cliquant ici, ou bien 👉 cloner notre repository github en suivant les étapes du README.md si vous êtes à l’aise avec git et les submodules.
🔍 Information
Comme son nom l’indique, la classe OvaClientHttpV2 implémente les responsabilités de l’interface, via un client HTTP (d’où la dépendence avec le module request pour effectuer des requêtes HTTP sur le serveur embarqué dans le robot). Cette même interface IRobot est également héritée par d’autres clients (OvaClientMqtt, OvaClientHttpV1, OvaClientHttpV2) selon la version du robot et du protocole, ce qui vous permettra de changer de cas d’usage (en STA LAN plutôt qu’en AP, ou bien en MQTT WAN ou LAN) en changeant qu’une seule ligne dans votre programme, celle où vous instanciez le client via le constructeur de la classe fille héritant de IRobot.
⛔ Important
Gardez à l’esprit que le protocole HTTP repose sur le TCP et est donc assez gourmand en bande passante (3 ways handshake à chaque session) surtout pour serveur web embarqué sur votre minuscule Ova. Si vous souhaitez vous abonner à un flux constant des capteurs avec un faible temps de réponse (ex: pour du streaming camera), privilégier le protocole MQTT (case d’usage 2 ou 3) qui sera plus réactif, bien que plus complexe à administrer par l’intermédiaire d’un broker.
⛔ Important
N’oubliez pas de bien récupérer tous les submodules de manière récursive, suite à quoi vous devriez avoir les sous dossiers pyanalytx pychromatx pymusx remplis. S’ils sont vides, ouvrez un terminal à la racine du projet et entrer :
git submodule update –init –recursive
Vous trouverez à la racine du projet cloné ou dezippé, le fichier main.py dans lequel un programme d’exemple est fourni.
from client import *
import random
import time
import env
# Comment this line above 👇 to disable OvaClientMQTT
# robot:IRobot = OvaClientMqtt(robotId=env.ROBOTID, clientId=env.PLAYERID, arena=env.ARENA, username=env.USERNAME, password=env.PASSWORD, server=env.BROKERADDRESS, port=env.BROKERPORT, verbosity=env.VERBOSITY, useProxy=env.USEPROXY)
# Uncomment this line above 👇 to control Ova on a LAN
robot:IRobot = OvaClientHttpV2(url="192.168.71.1", verbosity=3)
...Commencer par commenter la ligne d’instanciation du robot avec le constructeur OvaClientMQTT, et décommentez celle utilisant le constructeur OvaClientHttpV2.
Vérifiez que les dépendences listées dans le fichier requirements.txt sont installées en executant l’instruction suivante dans une console
pip install --no-cache-dir -r requirements.txtVérifiez que vous êtes bien connecté sur le même réseau que votre Ova, et qu’elle est bien allumée en état AP MODE (LED devrait scintiller en bleue de manière périodique, avant d’executer le script).
Enfin, démarrez l’interpreteur python pour executer le script main.py et Ova devrait suivre les instructions du programme, qui selon les versions devrait
- attendre un certain temps pour qu’Ova réponde
- puis jouer une mélodie de démarrage
- puis renvoyer l’état des capteurs dans la console pendant une dizaine de seconde (“Test sensors”)
- puis se déplacer de manière aléatoire en jouant une note et une couleur à chaque changement de d’ordre moteur, et ce pendant une dizaine de seconde
- puis capture régulièrement des images de la caméra accessible dans un fichier img.jpeg créé à la rachine, en affichant le délai entre chaque prise dans la console pendant une dizaine de seconde également
- enfin jouer une mélodie de fin avant que le programme et le robot ne s’arrête
2.3.2. 🌐 API HTTP
Vous souhaitez programmer en langage web ou tout autre langage disposant de librairie cliente HTTP ? C’est également possible, en créant vous même votre surcouche OvaClientX en orienté objet ou en impératif en requêtant le serveur HTTP d’Ova via les méthodes GET et POST.
Pour piloter les actionneurs
- 📫POST sur l’URL http://<ip_robot>/api/robot avec <ip_robot> à remplacer par l’adresse IP fixe d’Ova sur son AP
- ✉️ Content-Type: “application/json” à POST en contenu de la requête HTTP
- “buzzer” : (Uint16,Uint16). Set a sequence of tones, with each tone described with 2 params
- “motor” : (Int8,Int8,Uint16). Set a sequence of motor moves, with each move described with 3 params : motor power left (from -100 to 100 ), motor power right, and duration (in ms)
- “led” : Set a animation of colors, described with several keys according to animation type
- “animation” : “static” | “twinkle” | “fade” | “hue” | “custom”
- “rgb” : (Uint8, Uint8, Uint8). The base color of the animation. Required only for animation values “static” “twinkle” “fade”
- “repeat” : Uint8. How many time the animation must repeat before ending. Required only for animation values “twinkle” “fade” “hue” “custom”
- “duration” : Uint16. The duration of the animation period in milliseconds. Required only for animation values “twinkle” “fade” “hue” “custom”
- “colors” : Array[ (Uint8, Uint8, Uint8, Uint16) ]. A sequence of fixed array of 4 params describing in the order : red, green, blue color (from 0 to 255 each) and the duration in milliseconds. Required only for animation value “custom”.
- “reboot” : Uint8. For restarting Ova whatever the value
Pour lire les capteurs
- 📫GET sur l’URL http://<ip_robot>/api/robot avec <ip_robot> à remplacer par l’adresse IP fixe d’Ova sur son AP
- ✉️ Content-Type: “application/json” à GET en contenu de la réponse HTTP
- “version” : string. La version d’OvaOS embarqué dans Ova
- “battery” : State of the robot LIPO battery
- “voltage” : Uint16. In millivolt, nominal between 3.6V (empty) and 4.2V (fully recharged)
- “isCharging” : bool. True if the battery is charging, false otherwise. Not implemented.
- “photo_front” : state of the front photosensor below Ova, to be use to track lane on an active surface (like tablet)
- “lum” : Uint8. From 0 (dark) to 255 (light)
- “photo_back” : state of the back photosensor below Ova
- “lum” : Uint8. From 0 (dark) to 255 (light)
- “reboot” : Uint8. For restarting Ova whatever the value
🔍 Information
Il existe d’autres routes requetable en HTTP sur l’API d’Ova pour des fonctionnalités plus avancées. N’hésitez pas à nous contacter si vos besoins ne sont pas couverts par les éléments présentés ci-dessus.
2.4. ✨ Programmez votre Ova sans rien installer, grâce à son IDEAL embarqué (version beta)
L’environnement de développement IDEAL d’Ova est conçu pour fonctionner dans votre navigateur web, sans rien n’avoir à installer ni configurer sur votre ordinateur, et ce, sans nécessiter de connexion à Internet.
Il est IDEAL pour configurer Ova et pour répondre aux problèmes fréquents quand il est impossible d’installer des logiciels soit parce que
- les machines sont protégés par des droits administrateurs non communiqués
- les versions des OS installés ne sont pas compatibles
- le(s) proxy(ies) de l’établissement empêche(nt) leur usage
- par manque de temps
Notre leitmotiv est d’en faire votre IDEAL, un IDE pour permettre un apprentissage optimal de l’ALgorithmique par le jeu et la robotique, en s’adaptant à tous les contextes pédagogiques imaginables.
2.4.1 💻 Ouvrir IDEAL embarqué dans Ova
Ouvrez votre navigateur web préféré (de préférence Firefox, Chrome, ou Safari pour lesquels nous avons optimisé les fonctionnalités), puis tapez dans la barre d’adresse l’URL suivante, selon la version du firmware d’Ova (2.x.x par défaut depuis octobre 2023).
Après quelques instants (environ 10 secondes), le launcher d’IDEAL s’affiche et une animation de chargement d’Ova débute, indiquant la progression du démarrage. Le chargement devrait prendre moins de 1 minute selon la distance qui vous sépare de votre robot.

🔍 Information
La plupart des navigateurs mettent en veille les applications web qu’ils exécutent une fois qu’ils sont mis en arrière plan, ce qui peut entrainer une déconnexion du robot vous obligeant à recharger IDEAL. Pour éviter d’attendre à nouveau ce chargement, nous vous recommandons de conserver votre navigateur en premier plan pendant toute votre utilisation d’IDEAL.
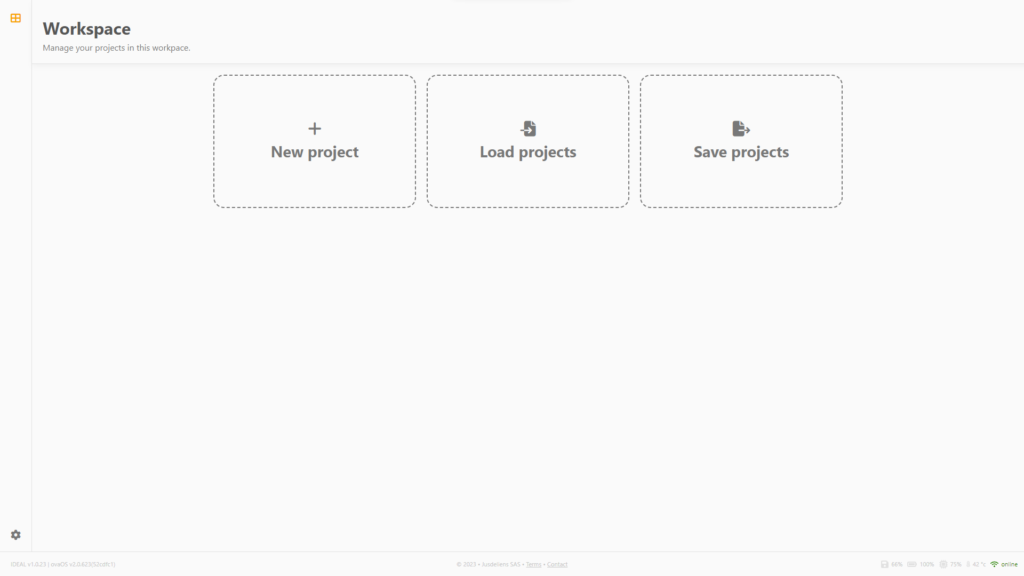
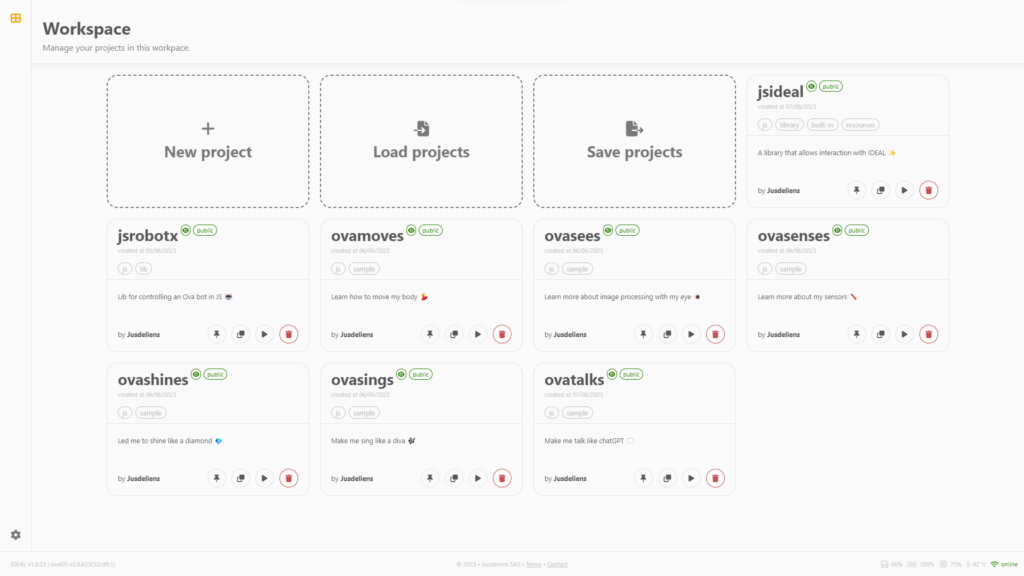
Une fois le chargement terminé, vous devriez voir s’afficher le workspace (dossier de travail) initial d’IDEAL

🔍 Information
Il est possible comme sur la capture ci-dessus qu’aucun projet n’apparaissent dans Workspace si l’administrateur de votre Ova ne l’a pas souhaité. Si vous souhaitez charger les projets de prise en main d’Ova, récupérer le workspace .tar depuis notre site accessible à la page suivante.

🔍 Information
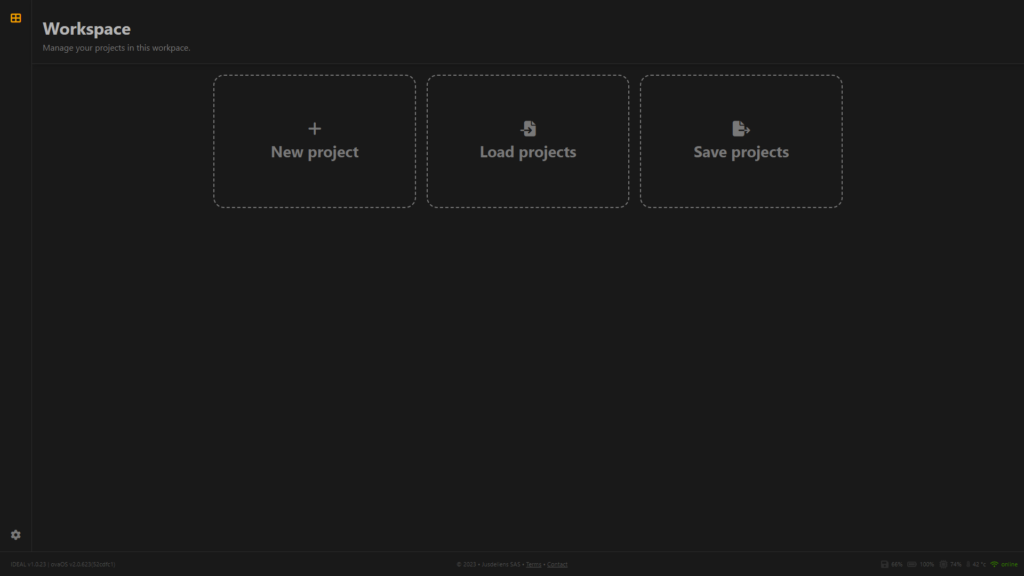
Il est possible que IDEAL s’affiche en mode sombre sur votre navigateur. Cela dépend du mode sélectionné dans votre système d’exploitation. Par sélectionner le thème clair ou sombre, rendez vous dans les paramètres de personnalisation des couleurs de votre OS.
Sous Windows 11 : dans Paramètres -> Personnalisation -> Couleurs -> Choisir votre mode
2.4.2 🧭 Barre de navigation
Toujours présente à gauche, la barre de navigation vous permet de savoir dans quelle partie du logiciel vous vous trouvez. Vous trouverez de haut en bas

- La section Workspace tout en haut, pour votre permettre de créer, charger, sauvegarder, ouvrir ou supprimer les projets de développement
- La section Code qui s’affichera une fois un projet de développement ouvert pour vous permettre d’accéder à la modification de ses sources et à son exécution en debug
- D’éventuelles extensions si le workspace chargé en contient
- D’éventuels raccourcis des projets 📌 en dessous du séparateur horizontal, pour les exécuter directement en release, sans voir les sources du projet
- La section Settings tout en bas, pour modifier les paramètres réseaux du robot
2.4.3. ⚡ Barre de status
Toujours présente en bas, la barre de status vous donne les informations suivantes de gauche à droite :

- la version d’IDEAL actuellement utilisée sur votre navigateur, ainsi que celle du firmware exécuté sur le robot
- les liens hypertextes vers les mentions légales ainsi que vers la page contact pour nous joindre en cas de problème avec le robot
- l’état du robot en temps réel : la taille de sa mémoire flash embarquée, la tension de sa batterie, la RAM consommée, la température interne de son processeur, ainsi que l’état de connexion sans fil.
🔍 Information
Les témoins d’état d’Ova vous donne de précieuses indications pour travailler dans les meilleures conditions. Veuillez à la garder la plus proche de votre ordinateur (témoin de connexion en vert avec 3 barres), dans une plage de température processeur entre 20°C et 60°C (témoin de température gris), et tension batterie > 10% et de mémoire flash < 90%.
⛔ Important
En dehors de cette plage de fonctionnement optimale, le robot risque de s’endommager de manière irréversible ! La garantie ne couvre pas les éventuels problèmes qui surviendraient après un tel usage. Plus d’informations dans nos conditions d’utilisation et mentions légales en cliquant ici.
2.4.4 📂 Les grands projets d’Ova
Une fois connecté à Ova en AP MODE et IDEAL ouvert dans votre navigateur, plusieurs cartes apparaissent après le chargement :

🧪 Les projets “samples”
N’hésitez pas à regarder et modifier les projets d’exemple pour découvrir tous les pouvoirs d’Ova
- sa led pour la faire briller comme un diamant (alias ovashines)
- son œil de cyborg pour voir tout ce qu’elle voit (alias ovasees)
- son corps d’athlète pour la faire bouger avec ses moteurs (alias ovamoves)
- sa voix de diva pour la faire chanter en boucle encore et encore (alias ovasings)
- ses capteurs de lumières sous son châssis pour la faire suivre des trajectoires lumineuses (alias ovasenses)
🚧 Work in progress
D’autres projets sont dans les cartons et vous seront partagés lors des prochaines mises à jour : pour utiliser sa boussole, son accéléromètre… Pour récupérer les derniers projets de prise en main, récupérer le workspace .tar depuis notre site accessible à la page suivante.
⚗️ Créez et gérez vos propres projets
Les cartes en gris pointillé sont toujours présentes et vous permettent :
- de créer un nouveau projet
- de charger un workspace de projets dans une archive .tar depuis votre ordinateur, ou un ordinateur distant via son url http
- de sauvegarder les projets réalisés sur votre ordinateur et/ou pouvoir les transmettre sur d’autres ordinateurs
Pour pouvoir créer votre propre workspace et alterner les développement entre IDEAL et votre IDE préféré (fonctionnalité en version beta), voici les étapes à suivre
- Créer un dossier workspaces comme racine de tous vos projets
- Créer à l’intérieur du dossier workspaces racine 1 dossier par projet portant le nom du projet sans espaces ni caractères spéciaux.
- Ajouter dans chaque dossier projet à côté de ses sources un fichier settings.json contenant a minima les informations précisées ci-après.
- Privilégier des noms courts pour tous vos fichiers et sous dossiers, sans espaces ni caractères spéciaux
- Utiliser votre outil de compression préféré pour archiver le dossier workspaces
– graphique
avec 7zip : clic droit sur dossier racine workspaces -> préciser “format de l’archive” tar, et “méthode de compression” POSIX
– en ligne de commande dans le dossier contenant le dossier racine workspaces
tar -cf workspace.tar workspaces - Cliquer sur Load project puis sélectionner votre archive dans l’explorateur de fichiers
Les cartes entourées en gris continue sont les projets chargés de votre workspace que vous pouvez
- Ouvrir pour édition dans la section Code en cliquant dessus (clic gauche souris)
- Placer en raccourci dans la barre de navigation en cliquant sur le bouton punaise📌
- Dupliquer en cliquant sur le bouton de copie
- Exécuter en mode debug dans la section Code en cliquant sur le bouton play ▶️
- Supprimer en cliquant sur le bouton corbeille 🗑️
⛔ Important
Une fois supprimé, le projet est définitivement supprimé d’IDEAL et sera impossible à récupérer en cas d’erreur. Prenez garde à bien sauvegarder le workspace en cliquant sur la carte en pointillé Save projects.
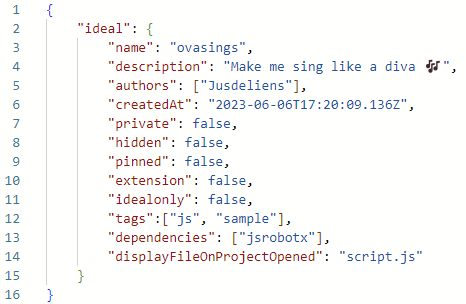
L’affichage et la gestion de chaque projet dans IDEAL est régit par son fichier settings.json qu’il contient. Pour toute modification avancée dans ce projet, ouvrez celui dans la section Code pour y apporter des modifications.

- Le nom du projet affiché dans la carte du workspace est la valeur associée à la clé name
- Le valeur de description est affichée en dessous de son nom
- Tous les projets taggés public (clé “private”: true) chargés dans votre workspace, sont accessibles à toute personne connectée sur le même réseau que votre Ova, et pourront être chargés dans IDEAL sur une autre machine. Par défaut tous les projets créés sont définis en privé.
- Si la valeur de la clé pinned est à true, un raccourci d’exécution du projet sera disponible dans la barre de navigation en dessous du séparateur horizontale. Utiliser la clé extension pour apparaître au dessus du séparateur.
- Si la valeur de la clé idealonly est à true, le projet ne sera pas sauvegardé dans l’archive au clic sur Save projects
- Si la valeur de la clé hidden est à true, le projet ne sera pas affiché dans la section Workspace
- Si votre projet dépend d’autre projets du workspace pour fonctionner, rajouter le nom de cette dépendance dans les valeurs à la clé dependencies
- La clé displayFileOnProjectOpened permet de préciser le fichier du projet qui sera chargé par défaut dans la section Code
🔍 Information
Les modifications du fichier settings.json d’un projet ne sont pas chargées à chaud par IDEAL. Pour que ces dernières prennent effet, sauvegarder le projet avec le bouton Save projects et recharger le en cliquant sur Load projects dans la section Workspace.
2.4.5 🐔 Code code codec
Envie de coder ? C’est parti !
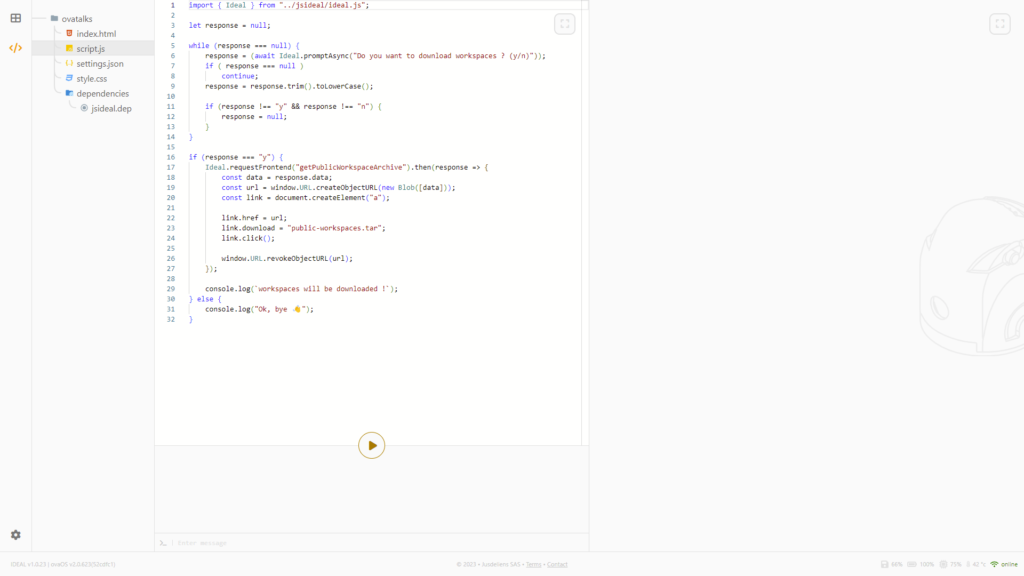
Commençons par un projet existant pour se faire la main en cliquant sur la carte du projet ovatalks. La page suivante s’affiche.

L’écran se divise en plusieurs parties que nous allons rapidement parcourir ensemble de gauche à droite.
📑 Le sélecteur de fichiers
A gauche de l’éditeur de code, il liste tous les fichiers du projets. Cliquez sur le fichier que vous souhaitez éditer. Une fois sélectionné, le contenu du fichier s’ouvre dans l’éditeur à droite dans lequel vous pourrez le modifier.
📝 L’éditeur de fichier
L’éditeur embarqué vous permet de modifier le contenu des fichiers directement dans votre navigateur. Un témoin orange apparait à droite du fichier dans le sélecteur une fois modifié, indiquant que des modifications n’ont pas été sauvegardées. N’oubliez pas de régulièrement sauvegarder votre travail avec le raccourci CTRL+S.
⛔ Important
Par défaut, les modifications apportées sont enregistrées dans la mémoire du navigateur (et non sur le robot). Attention donc à ne pas fermer prématurément le navigateur ou l’onglet IDEAL, ou bien changer de page par un retour arrière, sous peine de perdre tout le travail effectué.
Une fois votre code écrit, cliquez sur le bouton play ▶️ en bas de l’éditeur pour démarrer l’exécution de votre projet dans l’iframe de droite.
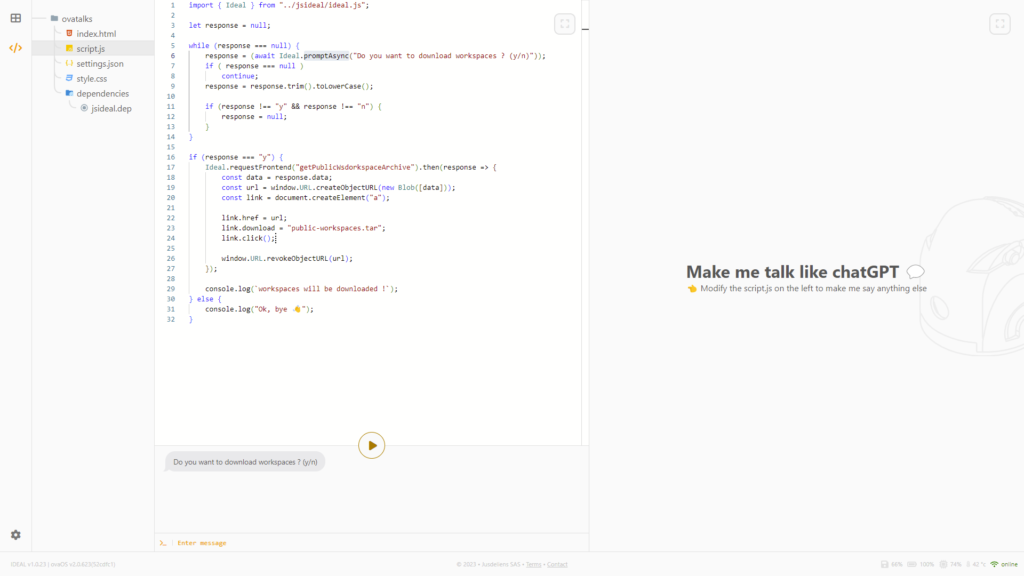
💬 La console
Une fois démarré, utilisez la console pour dialoguer avec votre programme en cours d’exécution. Pour bien utiliser cette console dans votre script.js, reportez vous à la librairie jsideal dans les dépendances du projet, et utiliser les fonctions Ideal.prompt et console.log.

Quand le programme vous pose une question, le champs input >_ en bas de la console se mettra à clignoter en orange. Vous pourrez donc écrire dans ce champs puis appuyer sur la touche entrée du clavier pour envoyer votre réponse. Suite à cela, le programme reprendra son exécution.
N’hésitez surtout pas à utiliser cette console pour déboguer votre programme et vérifier s’il fait tout ce que vous attendez de lui ! N’oubliez pas, en algorithmique, le problème se situe bien souvent entre la chaise et le clavier 🫵😁 !
🎨 L’iframe de rendu
Si vous avez l’âme d’un Picasso des temps modernes, vous serez ravi d’utiliser l’HTML et le CSS pour ajouter une interface graphique à votre script.js, grâce à cette iframe de rendu située à droite de l’écran.
Quand le bouton play est cliqué, votre navigateur exécutera en premier le fichier index.html. C’est “le point d’entrée” dans une application web.
Voyant ce fichier index.html dans votre projet, le navigateur chargera son contenu dans cette iframe de rendu. S’il trouve une balise script dans ce fichier html (ce qui est le cas par défaut), il exécutera dynamiquement son contenu. S’il trouve une balise style, il appliquera les style décrits en CSS sur la page index.html.
Connaissant cela, à votre pinceau Picasso !
Noté que vous pouvez cacher l’éditeur pour profiter en plein écran de votre œuvre d’art, en cliquant sur l’icône de rectangulaire en haut à droite de l’iframe. Cliquez à nouveau dessus pour le faire réapparaitre.
2.5. ⚙️ Libérer le potentiel d’Ova avec la section Settings d’IDEAL
Vous souhaitez accéder aux état STA MODE et STA MQTT (cas d’usage 2 et 3) pour programmer 1 ou plusieurs Ova avec un seul programme, pour relever un défi de programmation à plusieurs ou bien créer par vous même un jeu robotique ? Ou bien vous souhaiter administrer plusieurs Ova dans le cadre d’un cours ou d’un évènement robotique ?
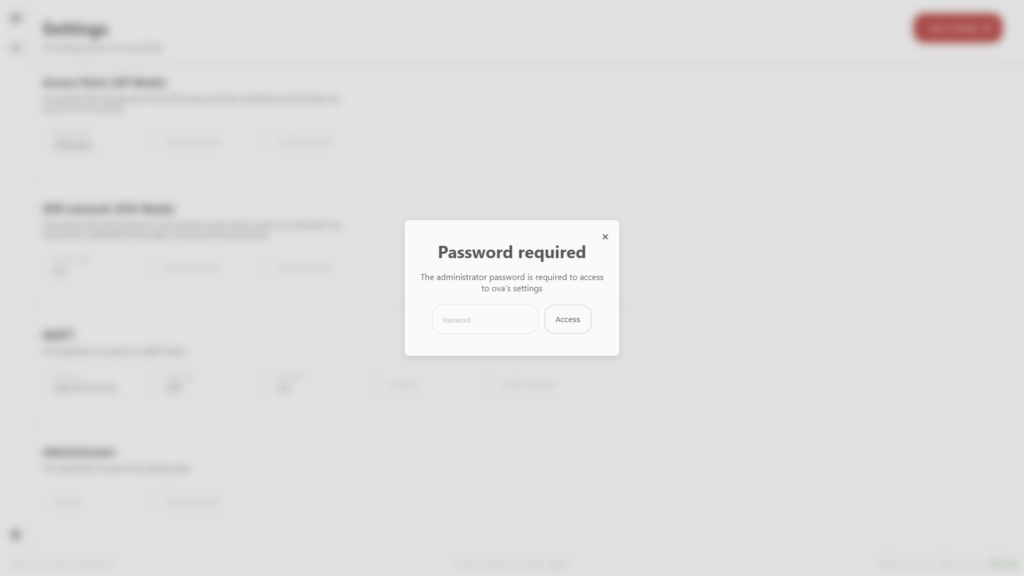
Pour cela vous aurez besoin de modifier ses paramètres réseaux, accessibles dans la section Settings, pour lequel vous aurez besoin du mot de passe administrateur.

🔍 Information
Le mot de passe de la section Settings vous est envoyé sur votre adresse mail après l’achat du robot. Si vous êtes le propriétaire de l’Ova que vous utilisez et que vous ne l’avez pas reçu ou que vous l’avez égaré, contactez-nous en cliquant ici. Si vous n’êtes pas le propriétaire, contactez le responsable de cette Ova.
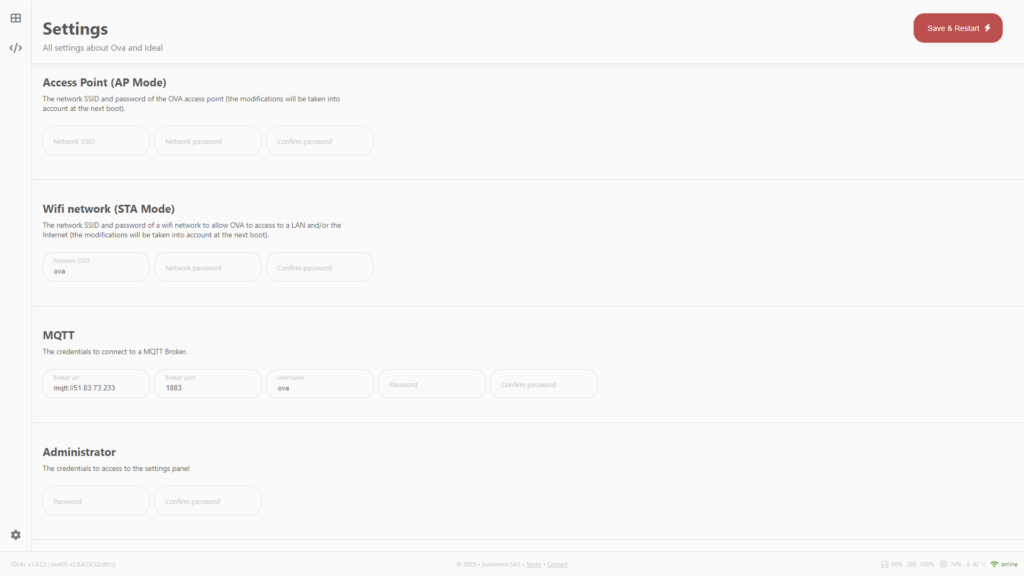
Une fois le mot de passe saisie, l’accès à cette section vous permettra de modifier les credentials suivantes. Une fois les modifications effectuées, cliquez sur le bouton Save & Restart pour que ces dernières soient enregistrées et appliquées par Ova après son redémarrage. Seuls les champs modifiés seront enregistrés, ceux laissés vides ne seront pas enregistrés.

2.5.1. 🤖 Access Point (AP Mode, cas d’usage 1)
Ces champs vous permettront de modifier le nom du point d’accès wifi du robot, ainsi que le mot de passe pour se connecter.
Ova est accessible en wifi sous son nom de SSID commençant par ova, suivi de son adresse mac, suivi de la valeur entrée dans le champs Network SSID. Par défaut, ce champs est vide et le SSID affiché est “ovaXXXXXXXX” avec XXXXXXXX son adresse mac. Attention, ce champs ne doit pas dépasser 8 caractères ASCII.
🔍 Information
Le SSID du robot peut contenir des caractères unicodes comme des émoji. N’hésitez pas à bien vous en servir pour facilement distinguer chaque Ova parmi plusieurs !
Ex: entrer “❤️red” affichera “ovaXXXXXXXX ❤️red” ce qui sera très utile pour l’utilisateur d’une ova rouge, qu’il soit daltonien ou non.
Vous pouvez également changer le mot de passe du point d’accès, qui doit contenir à minima 8 caractères avec au moins 1 chiffre et 1 caractère spécial.
⛔ Important
Quelque soit le mode de connexion de votre Ova (AP, STA et/ou MQTT), son point d’accès sera toujours visible. Une connexion en AP sera traitée prioritairement aux autres modes pour permettre une administration en cas de mauvais paramétrage réseau.
2.5.2. 🌐 Wifi network (STA Mode, cas d’usage 2)
Ces champs permettront de connecter votre Ova à n’importe quel point d’accès (comme une box, un répéteur wifi ou votre téléphone en partage de connexion), avec ou sans connexion Internet.
Assurez vous d’entrer les bon identifiants et mot de passe de votre point d’accès. Une fois les paramètres enregistrés, Ova tentera à chaque démarrage de se connecter au point d’accès demandé si elle le trouve à proximité.
Une fois connectée en STA (i.e. à la STAtion wifi enregistrée), Ova jouera la super (wo)man avec 4 notes qui devrait vous rappeler la bande son d’un héro aux supers pouvoirs extraterrestres 🦸, ou encore celle d’un voleur transformé en sultan suite à une rencontre géniale 🧞!
Sur STA l’attribution de l’adresse IP d’Ova se fait de manière dynamique via le serveur DHCP du réseau. Il vous faudra donc la demander à votre administrateur réseau (celui qui peut se connecter à l’interface admin du DHCP pour lister les IP et baux attribués sur le réseau).
Si vous ne pouvez pas récupérer l’adresse IP d’Ova sur le réseau, le protocole MQTT est fait pour vous.
2.5.3. 📡 MQTT (cas d’usage 2 et 3)
Ce protocole ubiquiste dans le monde de l’IOT permettra de réaliser vos projets les plus fous et de connecter votre Ova avec d’autres robots de différentes espèces et ce, dans le monde entier, par l’intermédiaire d’un serveur un peu spécial appelé broker !
Pour libérer tout le potentiel d’Ova, remplissez ces champs pour indiquer
- l’url du broker MQTT sur un LAN ou n’importe où dans le monde via Internet. L’url doit commencer par mqtt:// suivi de l’adresse IP de préférence (plus rapide), ou bien du nom de domaine du broker (plus long car nécessite des requêtes DNS supplémentaire pour la résolution du nom de domaine)
- son port. Par défaut il s’agit du port 1883
- Le username et password selon les ACL (Access Control List) définis par l’administrateur du broker
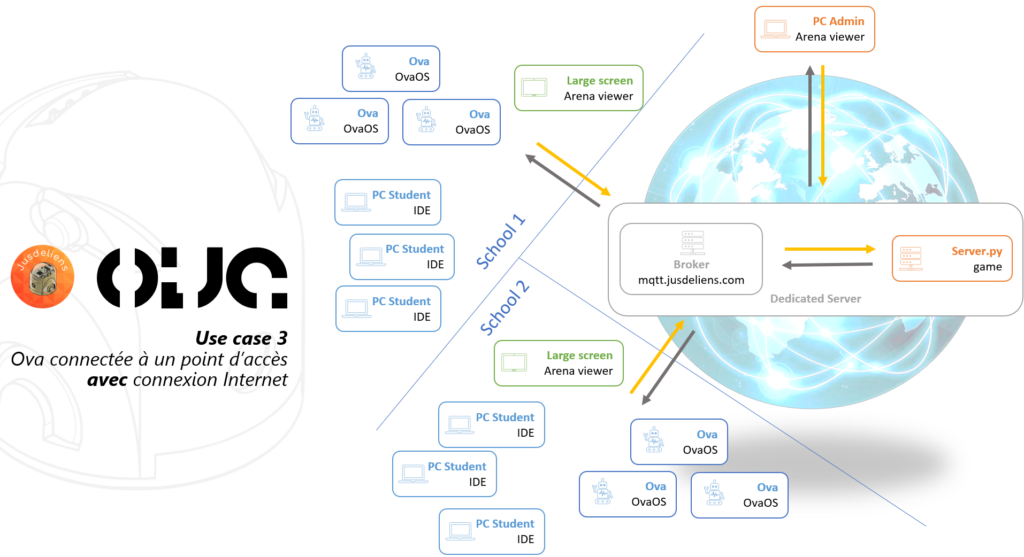
🌎 MQTT sur WAN (cas d’usage 3)
Si vous disposez d’un broker en ligne, et d’une bonne connexion Internet dans votre établissement, ce cas d’usage est idéal. Chaque utilisateur peut travailler avec son ordinateur et son robot en présentiel ou distanciel, et ce, connecté à d’autres robots d’autres utilisateurs potentiellement dans le monde entier via Internet, ainsi que via un serveur applicatif (i.e. une arène) pour gamifier et augmenter le terrain de jeu des robots.

Héberger un broker MQTT en ligne peut s’avérer assez complexe (surtout de manière sécurisé) car il faut disposer
- d’un serveur relié à Internet 24/24 7j/7
- d’un bon fournisseur d’accès Internet avec une bonne bande passante
- d’une adresse IP publique fixe
- ainsi qu’un nom de domaine avec des certificats valides pour chiffrer la communication avec le broker
C’est pourquoi nous vous proposons une offre clé en main pour monter vos arènes et connecter vos robots, accessibles dans le monde entier de manière sécuriser, sans vous soucier de la maintenance du broker.
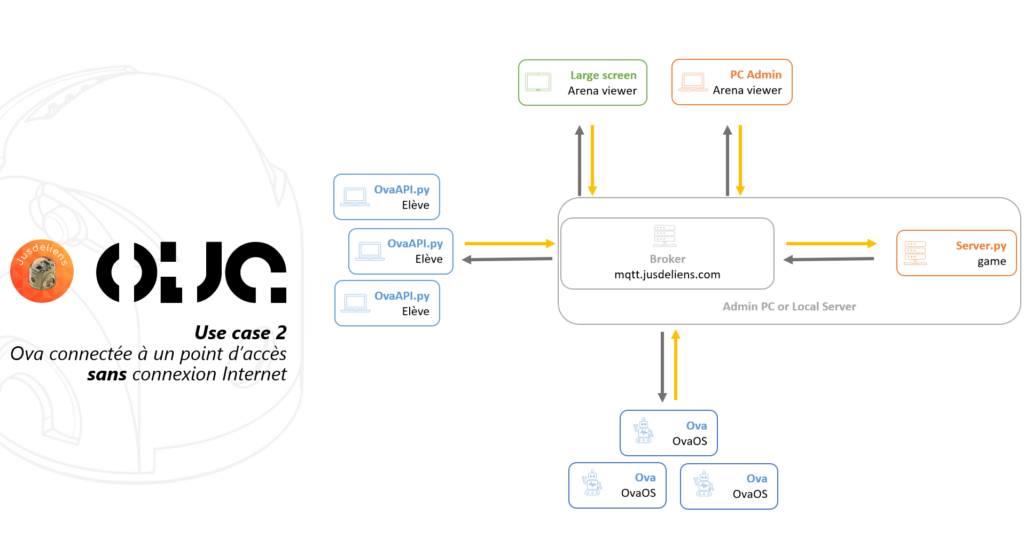
🌐 MQTT sur LAN STA (cas d’usage 2)
Dans les cas où vous souhaiteriez utiliser des robots localement sur LAN (Local Area Network), il est possible d’héberger localement le broker sur votre ordinateur (minimum 8Go de RAM et un bon processeur permettant une virtualisation hardware).

L’avantage principal est que vous pouvez vous passer d’une connexion Internet : toutes les données circulent uniquement localement, ce qui est idéal pour des usages évènementiels locaux (salons, journées portes ouvertes …).
L’inconvénient de cette option est qu’il ne sera pas possible de travailler en distanciel, où chaque utilisateur (leur robot et leur ordinateur) étant potentiellement sur autant de réseaux LAN différents.
2.5.4. 🔐 Administrator
Utiliser ces champs pour modifier le mot de passe requis pour accéder aux Settings.
⛔ Important
Si vous êtes propriétaire de votre Ova, pensez à modifier ce mot de passe directement après l’acquisition de votre Ova. Choisissez un mot de passe différent de celui du point d’accès AP, de manière à permettre à des utilisateurs non administrateurs de travailler avec votre Ova, sans sans qu’ils puissent modifier les paramètres réseaux.
3. 🌐 Connexion à plusieurs Ova en HTTP (STA MODE, cas d’usage 2)
Les étapes à suivre sont les mêmes qu’en LAN AP MODE, à l’exception de l’adresse IP des Ova à contrôler, qui seront soit
- à récupérer auprès de votre administrateur réseau (i.e. celui qui peut accéder et lister les baux IP attribués automatiquement par le serveur DHCP du réseau)
- à résoudre automatiquement en DNS en connaissant le nom des Ova via l’url http://ovaXXXXXXX.local (XXXXXXX à remplacer par la mac visible dans le SSID wifi du AP d’Ova)
4. 🌍 Connexion à plusieurs Ova en MQTT (STA MODE, cas d’usage 2 et 3)
4.1. 🛜 Connexion physique et logique au broker
Une fois vos Ova parametrées pour se connecter en STA MODE sur un point d’accès wifi relié au broker MQTT renseigné dans leurs settings, allumez-les, puis attendez que leurs machines à état se connectent en STA MQTT.
Dès lors, elles enverront au broker en temps réel l’état de leurs capteurs à periode définie par votre administrateur (300ms par défaut à chaque allumage, puis parametrable en tant qu’administrateur autorisé par le broker dans les ACLS).
🔍 Information
Par défaut, Ova est paramétrée pour se connecter au point d’accès suivant
🛜 SSID : ovawan
🔑 PWD : ovaladiva
Une fois connectée au point d’accès, elle se connecte au broker officiel de Jusdeliens et est accessible 👉dans l’arène RobotX en rentrant au login ‘ova+adress mac’.
Cela peut être utile pour visualiser sa caméra et l’état de ses capteurs à distance, mais aussi pour participer à des challenges robotiques dans le monde entier !
Connectez également votre ordinateur à un réseau (Wifi, Ethernet …) relié également au même broker (soit sur le même LAN, soit via routeur ou VPN si WAN).
4.2. ⌨️ Programmez vos Ova dans votre IDE préféré
Comme pour le mode AP, vous pouvez utiliser n’importe quel IDE selon le langage de programmation souhaité.
4.2.1.🐍 Python
Procedez aux mêmes étapes que si vous étiez en LAN AP MODE, puis décommenter dans le fichier main.py la ligne d’instanciation du client MQTT et commenter celle du client HTTP.
from client import *
import random
import time
import env
# Uncomment this line above 👇 to control an Ova bot all around the world
robot:IRobot = OvaClientMqtt(robotId=env.ROBOTID, clientId=env.PLAYERID, arena=env.ARENA, username=env.USERNAME, password=env.PASSWORD, server=env.BROKERADDRESS, port=env.BROKERPORT, verbosity=env.VERBOSITY, useProxy=env.USEPROXY)
# Comment this line above 👇 to control on Ova on a LAN
#robot:IRobot = OvaClientHttpV2(url="192.168.71.1", verbosity=3)
...Puis créez un fichier .env à la racine (au même niveau que le main.py) et copiez-collez les textes ci-dessous dedants, en rentrant les paramètres de connexion à la place des …
# The name of your robot ID as str (i.e. ovaXXXXXXXX for physical robots)
ROBOTID = ...
# 1 if you want to control the bot through the arena (needed in some arena), 0 otherwise
USEPROXY = 0
# The name of the arena to join as str
ARENA = RobotX
# The broker user name provided by a Jusdeliens administrator as str
USERNAME = ...
# The broker user password as str
PASSWORD = ...
# The broker ip address or dns as str
BROKERADDRESS = ...
# The broker port as int
BROKERPORT = ...
# Verbosity level as int from 0:no log, to 4: full debug logs
VERBOSITY = ... Selon les règles d’accès (ACLS) définies par le broker et votre username renseigné, vous n’aurez peut-être accès qu’en lecture aux capteurs de vos robots. C’est le cas sur le broker Jusdeliens accessible avec le .env suivant
# The name of your robot ID as str (i.e. ovaXXXXXXXX for physical robots with XXXXXXXX to be replaced by its mac address)
ROBOTID = ovaXXXXXXXX
# 1 if you want to control the bot through the arena (needed in some arena), 0 otherwise
USEPROXY = 0
# The name of the arena to join as str
ARENA = RobotX
# The broker user name provided by a Jusdeliens administrator as str
USERNAME = demo
# The broker user password as str
PASSWORD = demo
# The broker ip address or dns as str
BROKERADDRESS = mqtt.jusdeliens.com
# The broker port as int
BROKERPORT = 1883
# Verbosity level as int 0:no log, 1:error, 2:warning, 3:info, 4: full debug logs
VERBOSITY = 2Si vous souhaitez plus de contrôle, il vous faudra
- Rejoindre des arènes Jusdeliens en renseignant un ROBOTID et PLAYERID donné par l’administrateur de l’arène à la connexion (valable uniquement lors de challenges organisés par Jusdeliens)
- ou bien créer et héberger votre propre broker pour pouvoir gérer vos règles et vos robots en modifiant les ACLS et les username:password à votre convenance
4.2.2. 🌐 API MQTT
Vous souhaitez programmer Ova dans d’autres langage que Python ? C’est également possible car le protocole MQTT dispose de nombreuses implémentations via des librairies de la plupart des langages de programmations actuels, avec des codes d’exemple pour bien démarré (ex: en C avec eclipse paho mqtt).
Une fois la librairie installée et importée, il ne reste plus qu’à comprendre comment requêter (publish) et écouter (subscribe) les robots par l’intermédiaire du broker et des topics et usernames définis dans ses ACLS (Access Control List).
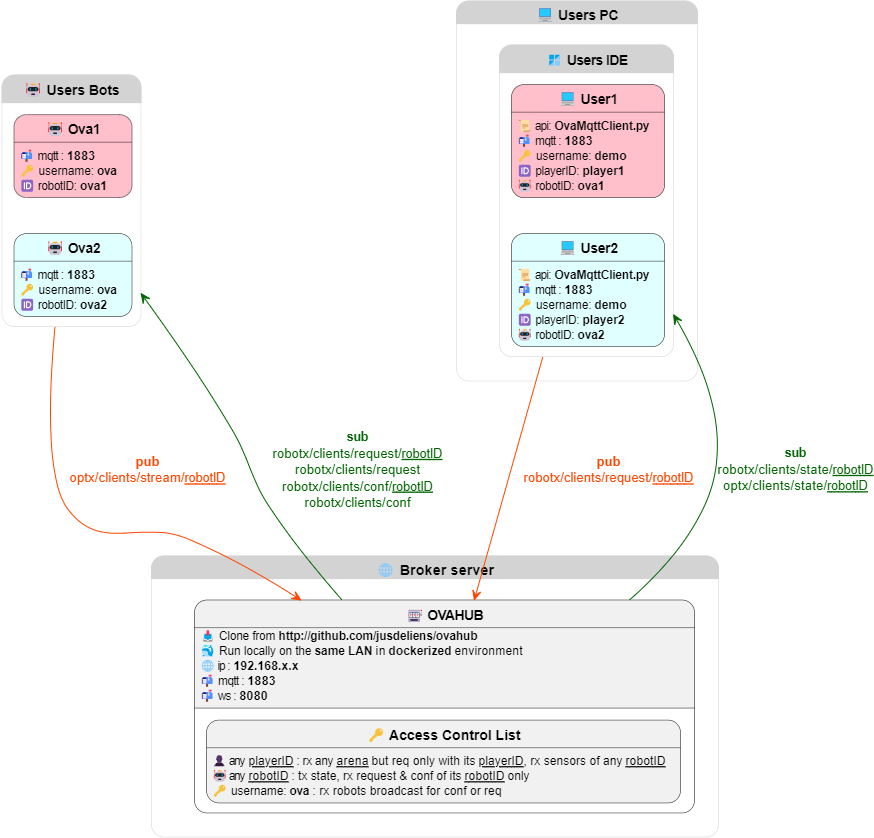
Le schéma ci-dessous présente 2 robots (Users Bots : Ova1 et Ova2) connectés chacun à son maître (Users PC via leur IDE : respectivement User1 et User2) via le Broker server paramétré avec les ACLS par défaut.

Pour piloter les actionneurs
- 📫publish sur le topic robotx/clients/state/<robotID> avec <robotId> à remplacer par l’identifiant du robot ova+mac (ovaXXXXXXXXXX)
- ✉️payload json à publier
- “buzzer” : (Uint16,Uint16). Set a sequence of tones, with each tone described with 2 params
- “motor” : (Int8,Int8,Uint16). Set a sequence of motor moves, with each move described with 3 params : motor power left (from -100 to 100 ), motor power right, and duration (in ms)
- “led” : Set a animation of colors, described with several keys according to animation type
- “animation” : “static” | “twinkle” | “fade” | “hue” | “custom”
- “rgb” : (Uint8, Uint8, Uint8). The base color of the animation. Required only for animation values “static” “twinkle” “fade”
- “repeat” : Uint8. How many time the animation must repeat before ending. Required only for animation values “twinkle” “fade” “hue” “custom”
- “duration” : Uint16. The duration of the animation period in milliseconds. Required only for animation values “twinkle” “fade” “hue” “custom”
- “colors” : Array[ (Uint8, Uint8, Uint8, Uint16) ]. A sequence of fixed array of 4 params describing in the order : red, green, blue color (from 0 to 255 each) and the duration in milliseconds. Required only for animation value “custom”.
- “reboot” : Uint8. For restarting Ova whatever the value
Pour lire les capteurs
- 📫subscribe sur le topic robotx/clients/state/<robotID> avec <robotId> à remplacer par l’identifiant du robot ova+mac (ovaXXXXXXXXXX)
- ✉️payload json notifié
- “version” : string. La version d’OvaOS embarqué dans Ova
- “battery” : State of the robot LIPO battery
- “voltage” : Uint16. In millivolt, nominal between 3.6V (empty) and 4.2V (fully recharged)
- “is_charging” : bool. True if the battery is charging, false otherwise. Not implemented.
- “photo_front” : state of the front photosensor below Ova, to be use to track lane on an active surface (like tablet)
- “lum” : Uint8. From 0 (dark) to 255 (light)
- “photo_back” : state of the back photosensor below Ova
- “lum” : Uint8. From 0 (dark) to 255 (light)
- “reboot” : Uint8. For restarting Ova whatever the value
🔍 Information
Il existe d’autres topics sur Ova pour des fonctionnalités plus avancées. N’hésitez pas à nous contacter si vos besoins ne sont pas couverts par les topics présentés ci-dessus.
4.3. 📱 Pilotez vos Ova sur votre téléphone portable
Le protocole MQTT étant un standard pour connecter des devices à l’IOT (Internet Of Things), il existe de nombreuses applications sur téléphone permettant de créer son propre dashboard que ce soit pour faire de la datavisualisation sur votre flotte d’objets connectés, ou bien pour prendre le contrôle à distance.
Nous vous recommendons l’application IoT MQTT Panel sur Play Store, vous permettant de paramétrer des widgets sans coder en WYSIWYG (What You See Is What You Get). Le plus dur étant de bien comprendre le mécanisme de topic, subscribe et publish du protocole MQTT, ainsi que le protocole JSON et la manière dont sont formatter les requêtes (publish) et notifications (subscribe) des robots.
🚧 Work in progress
Nous mettrons bientôt en ligne un tutoriel pour démarrer un dashboard MQTT de zero. Pour les plus impatients d’entre-vous, n’hésitez pas à nous contacter pour participer à une prochaine masterclasse robotique où nous verrons tout cela ensemble.
4.4. 🎲 Créez des défis robotiques avec Ova et IDEAL Arena
Vous avez aimé les arènes virtuelles avec IDEAL Arena et vous rêvez d’augmenter ces défis robotiques avec des vrais robots Ova ? Le mode administrateur d’IDEAL Arena et le protocole MQTT sont faits pour vous 😉
🚧 Work in progress
Cette section du tutoriel est en cours de rédaction. N’hésitez pas à nous 👉 partager vos avis et envies ou nous contacter directement pour nous permettre de répondre au mieux à vos attentes.
5. 🧠 Vous voulez monter en compétences pour donner des supers pouvoirs à Ova ?
Chez Jusdeliens, nous avons la passion du code et de la pédagogie dans l’ADN. Nous travaillons avec des écoles et centres de formations pour donner aux apprenants désireux de parfaire leurs compétences, les meilleurs cours possibles avec des challenges épiques mélangeant jeux, stratégies, intelligences, et dépassement de soi !
Avec nous, vos jeux favoris deviennent réalité par l’algorithmique et la robotique : Pokemon n’est plus une fiction, c’est vous le maître et Ova votre pokébot !
N’hésitez pas à nous contacter si vous souhaitez nous retrouver pour le prochain concours de robot, et/ou en formation et/ou cours particuliers adaptés à vos besoins.
Si vous souhaitez comprendre davantage le web et les langages évoqués, voici quelques courtes vidéos que nous vous recommandons pour comprendre :
Ce qu’est le web et comment il permet d’accéder à des sites web
Le modèle client-serveur
Ce qu’il se passe quand vous tapez un url dans votre navigateur
Comment une page web est structurée en html
Comment une page web est mise en forme en css
Pour un apprentissage plus complet et pas à pas de ces langages, vous avez aussi les supers tutoriels gratuits d’Openclassroom
https://openclassrooms.com/fr/courses/1603881-creez-votre-site-web-avec-html5-et-css3
https://openclassrooms.com/fr/courses/6175841-apprenez-a-programmer-avec-javascript
6. 🛣️ Et après ?
Vous avez aimé ce tutoriel et vous en voulez d’autres ?
Faites le nous savoir en donnant vos avis et vos envies et nous nous empresserons de vous en rédigez d’autres 😉
Suivez le 👉 (jus de) lien(s) en cliquant ici.
C’est fini pour ce tutoriel ! A vous de jouer maintenant 😉
