Vous souhaitez acquérir des compétences en développement web ou comprendre comment un site web fonctionne ? Dans ce tutoriel, nous allons voir ensemble comment créer une manette de jeu pour piloter les actions de votre agent gladiateur dans une arène de jeu TactX, le tout en utilisant les langages html, javascript et css !
🚀 Coming soon
Ce tutoriel utilise l’ancien moteur PytactX qui est aujourd’hui déprécié. Une nouvelle version sera bientôt disponible pour vous permettre de créer votre agent sur play.jusdeliens.com
⚙️ Prérequis
- Un ordinateur sous Windows 10
- Un navigateur web :
- Google Chrome : téléchargeable en cliquant ici
- ou Mozilla Firefox : téléchargeable en cliquant ici
- Un éditeur de texte :
- Bloc-notes : l’éditeur installé par défaut pour ceux qui ne souhaitent ou ne peuvent rien installer
- ou Notepad ++ : un éditeur léger mais puissant, téléchargeable en cliquant ici
- Quelques connaissances théoriques sur le web
- De la patience et une volonté de fer pour vaincre vos ennemis !
Voici quelques courtes vidéos de 5 minutes que nous vous recommandons pour comprendre :
Ce qu’est le web et comment il permet d’accéder à des sites web
Le modèle client-serveur
Ce qu’il se passe quand vous tapez un url dans votre navigateur
Comment une page web est structurée en html
Comment une page web est mise en forme en css
N’hésitez pas à nous contacter ici pour toutes questions sur les notions de Web. A votre disposition si vous souhaitez aussi des formations ou cours particuliers adaptés à vos besoins 😉
🪪 Récupération de vos identifiants de connexion à une arène de jeu
Si vous n’avez pas encore d’identifiants, pour jouer gratuitement rien de plus simple, rendez vous sur jusdeliens.com/ideal-free/ et renseignez votre Prénom, Nom et Email. Vous recevrez vos identifiants gratuitement sous 48h. Une fois reçus par mail, à vos claviers et neurones, on commence en créant votre manette !
L’accès aux arènes publiques est entièrement gratuit mais limité. Elles sont ouvertes à l’occasion d’affrontements ou de formations jusdeliens dont les dates vous seront communiquées via la newsletter (👉par ici pour vous abonner).
Si vous souhaitez vous connecter à une arène privée, uniquement accessible à ceux à qui vous communiquerez son nom, vous pouvez créer votre propre arène ouverte 24h/24, 7 jours sur 7 et accessible dans le monde entier avec IDEAL ARENA.
🎮 Création de votre manette de jeu
Notre objectif est de créer une page web, sur laquelle nous pourrons visualiser l’arène de jeu TactX et notre agent, ainsi qu’une manette de jeu pour le contrôler.
Une page web est avant tout composée d’éléments graphiques permettant à un utilisateur d’interagir avec. Il peut s’agir par exemple de boutons, de texte, d’images ou de liens cliquables.
Dans un premier temps, nous allons placer ces éléments graphiques sur notre page web, en décrivant leur placement dans un fichier que nous allons éditer.
Récupération des fichiers sources de votre page

Commençons par créer notre dossier de travail, constitué de tous les fichiers nécessaires pour créer notre page web. Pour cela, récupérer le dossier compressé du projet en remplissant le formulaire ci-dessous, puis cliquer sur le bouton “Télécharger” :
[wpforms id=”131″ title=”false” description=”false”]
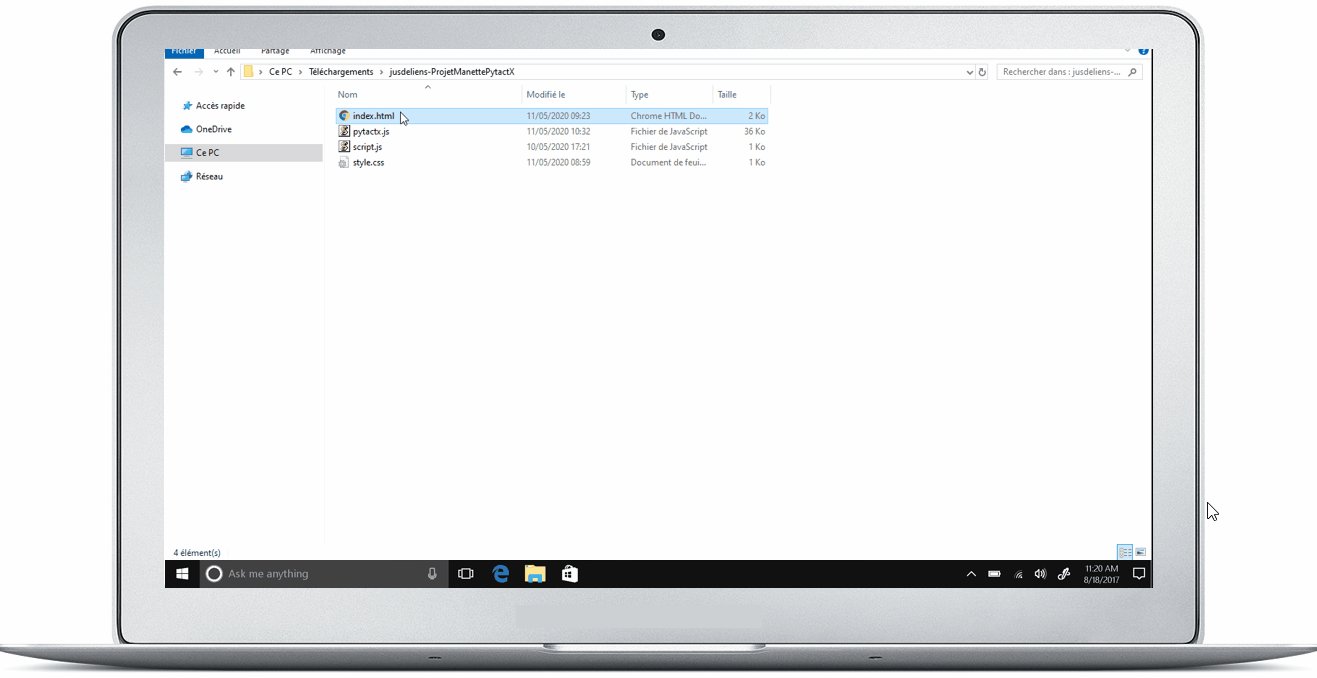
Une fois téléchargé, dans votre dossier “téléchargements”, faites un clic droit pour extraire les fichiers du dossier compressé, puis double clic dans le dossier jusqu’à apercevoir les fichiers du projet :

- index.html : définit les éléments graphiques de votre page web et leurs emplacements. Par exemple, si on veut ajouter un bouton, c’est ici qu’on le fera.
- style.css : contient la description de la mise en forme des éléments de la page. Par exemple, si un texte doit apparaître en rouge sur la page, c’est ici qu’on le définira.
- script.js : contient les variables et fonctions à exécuter pour effectuer des actions dynamiques sur la page. Par exemple, si on veut afficher un message quand on clique sur un bouton, c’est ici qu’on écrira le programme correspondant.
- pytactx.js : ce fichier contient les variables et les fonctions pour vous permettre de créer et d’interagir avec votre agent dans l’arène de jeu TactX. Nous en aurons besoin pour relier votre manette au jeu.
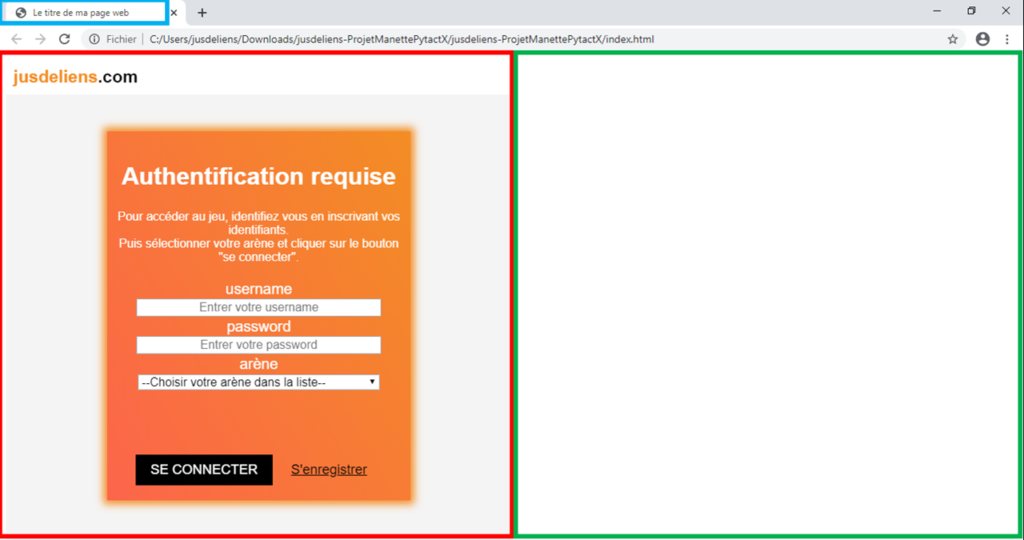
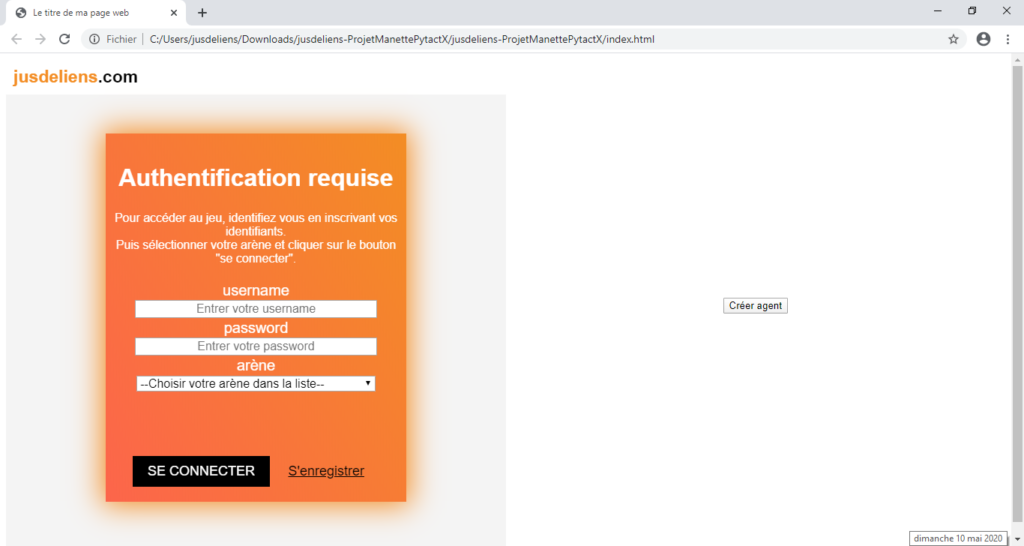
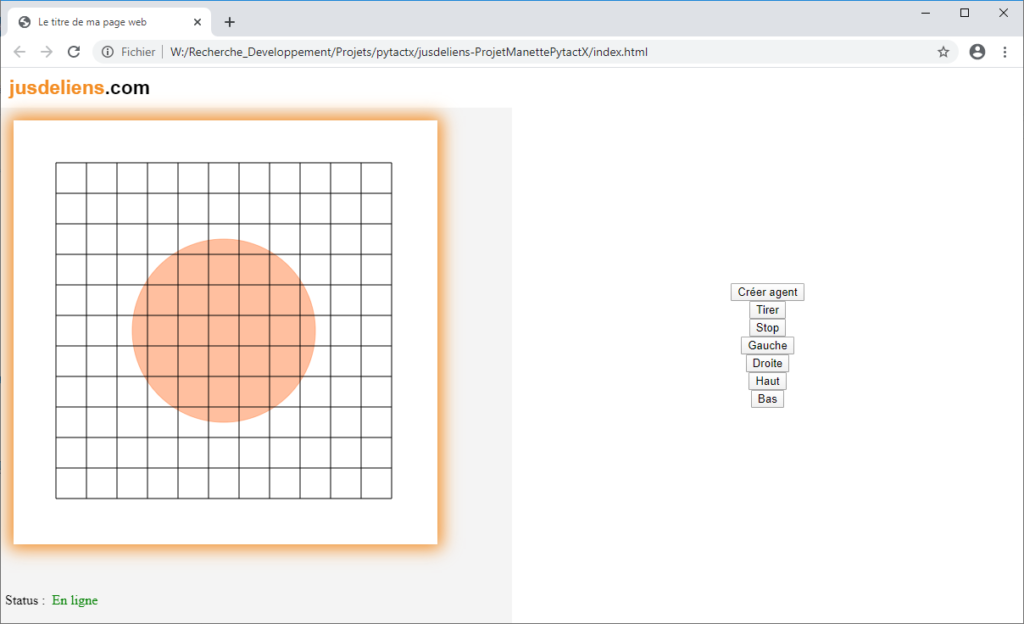
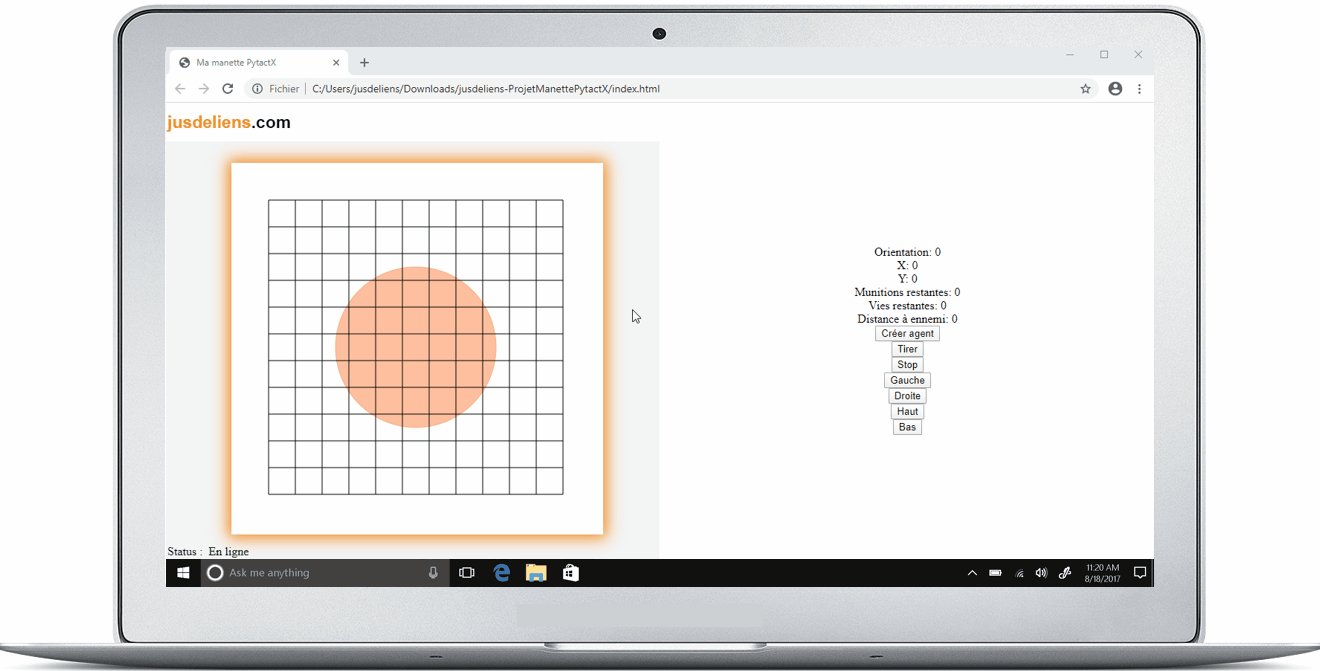
Maintenant que nous avons les fichiers, ouvrons le fichier index.html avec notre navigateur web en double cliquant dessus. La page suivante devrait s’afficher :

Nous voyons apparaitre 3 éléments principaux :
- En haut de l’écran (encadré en bleu) : Il s’agit du titre de la page
- En rouge et vert : Il s’agit du corps de la page. Ce corps est divisé en 2 parties.
- A gauche (encadré en rouge) : c’est l’interface pour accéder et voir l’arène du jeu.
- A droite (encadré en vert) : cette partie est vide, c’est ici que nous rajouterons le code pour afficher notre manette de jeu.
Ajout des boutons pour interagir
Éditons maintenant le fichier index.html pour comprendre comment la page est structurée en html, et comment pouvons-nous la modifier. Pour cela 2 possibilités :
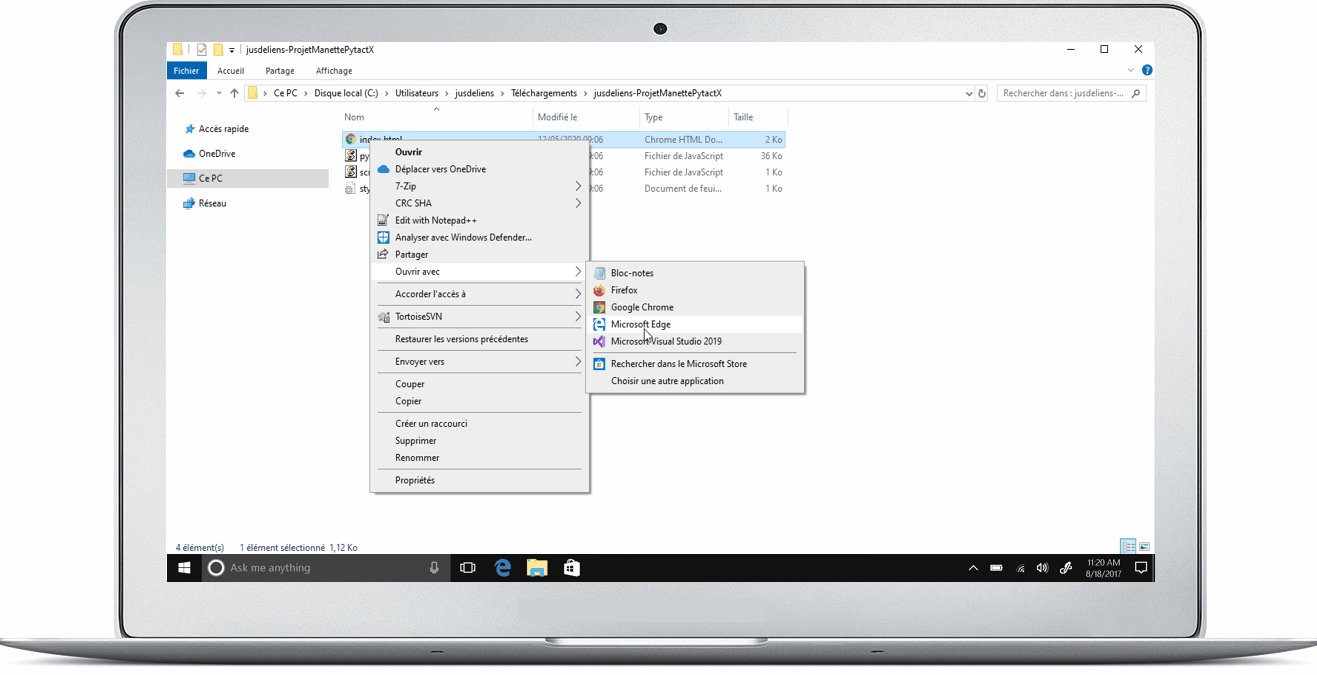
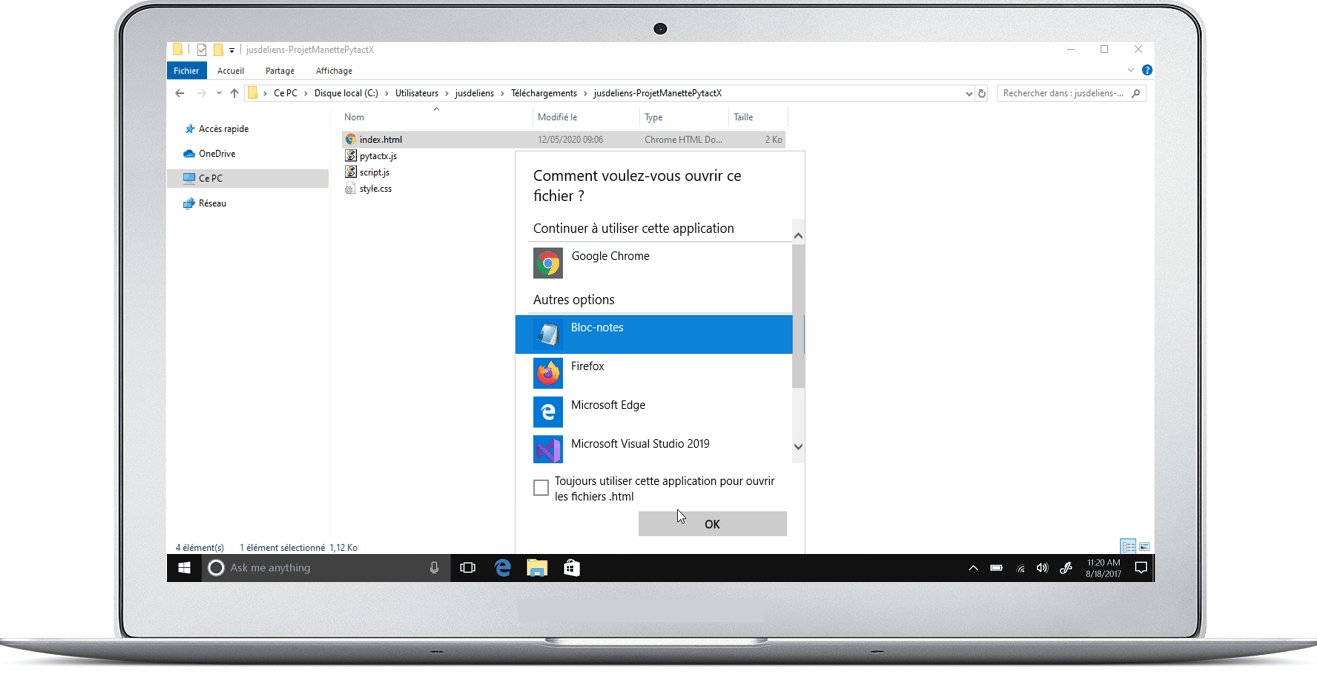
- Pour ouvrir avec Bloc-Notes : faites clic droit sur le fichier index.html puis sélectionner “Ouvrir avec”, puis “Choisir une autre application”, “Autres applications”, et enfin sélectionner Bloc-Notes dans la liste

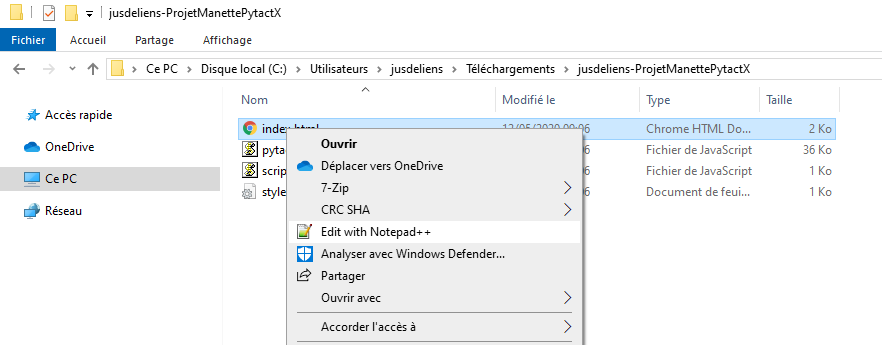
- Si vous avez installé notepad++ (voir prérequis), faites clic droit sur le fichier index.html puis sélectionner “Editer avec Notepad++”

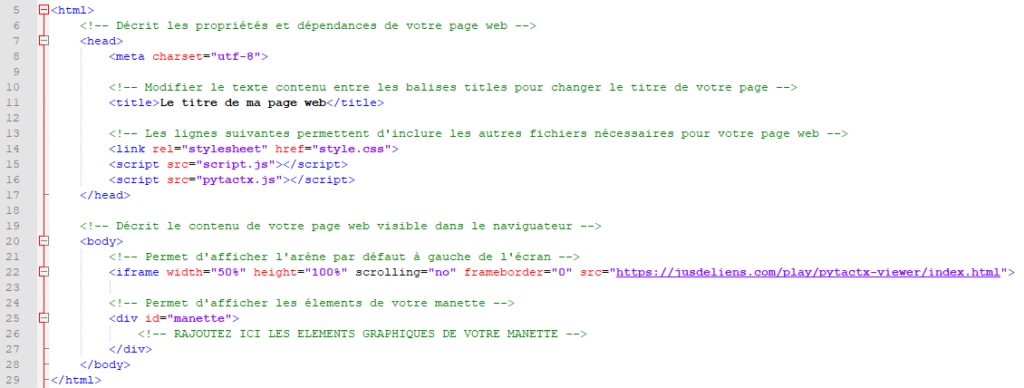
Structure du fichier index.html
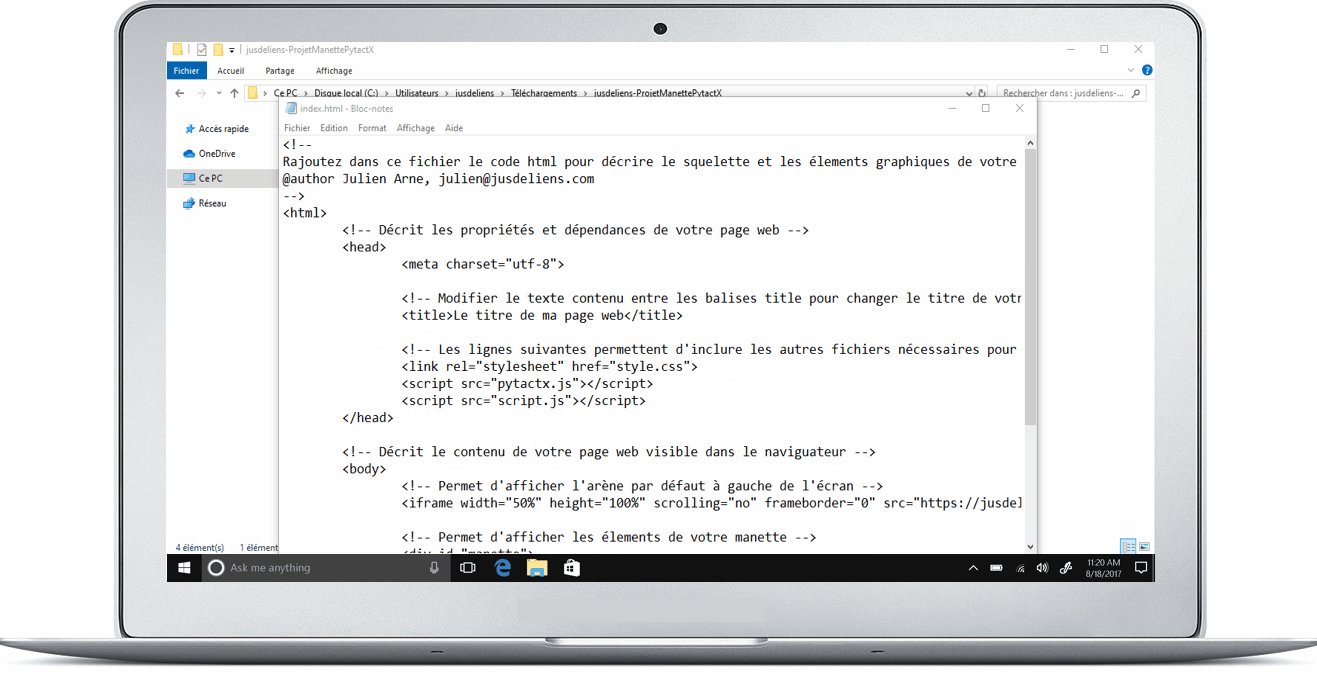
Comme expliqué dans les vidéos en prérequis, l’html est un langage descriptif qui permet par du texte délimité par des balises, de décrire la structure graphique d’une page.

Comme tout fichier html, le code du fichier index.html est compris entre une balise ouvrante <html> et son homologue fermante </html>. Entre celles-ci, nous retrouvons l’entête de la page (“head” en anglais) entre les balises <head> et </head>, puis le corps de la page (“body” en anglais) entre les balises <body> et </body>.
L’entête comprends classiquement plusieurs balises, généralement non visibles par l’internaute:
- title : définit le titre de la page visible dans la barre en haut dans le navigateur
- meta : permet d’ajouter différentes informations, comme l’encodage des caractères de la page pour permettre les accents et caractères spéciaux, les mots clés pour permettre aux moteurs de recherche de classer votre page, etc …
- link : permet d’inclure d’autres dépendances, comme des fichiers .css contenant la mise en page des éléments du fichier
- script : permet d’inclure des fichiers javascripts utilisés dans la page
Le body contient lui tous les éléments qui seront visibles par l’internaute dans son navigateur.
A quoi servent les éléments en vert commençant par <!– ?
Ce sont des blocs de commentaires. Ils commencent par <!– et se termine par –>. Ces blocs ne sont pas affichés par le navigateur mais permettent au développeur de placer des indications dans un fichier html.

L’html n’est pas à proprement parlé un langage de programmation car il ne permet pas d’implémenter des instructions, ni de variables, ni conditions, ni boucles qui sont les ingrédients de base d’un programme.
Ah bon ? Ce n’est pas possible de faire un programme sur une page web ?
Ce n’est effectivement pas possible en html seul.
Alors comment faire pour créer mon agent et le déplacer si j’appuie sur un bouton ?
Pour cela nous avons besoin d’un autre langage, le javascript !

Euh ok, mais comment on relie tous ces langages entres-eux ?
Dans notre fichier index.html. Voyons cela sans plus attendre.
Placement du bouton sur la page en html
Dans le fichier index.html, ne devons décrire en html où se placera un bouton “Créer agent” à l’écran. Pour faire cela, ajoutons une balise “button” pour décrire le bouton.
Comme nous voulons rajoutez les éléments de notre manette à droite de l’écran, insérons la ligne suivante dans la division “manette” (le rectangle en vert) de notre page, entre <div id=”manette”> et </div> :
<button onclick="">Créer agent</button>Enregistrons le fichier (avec le raccourci CTRL+S), puis rechargeons notre page dans le navigateur (raccourci CTRL+R).

Rien ne se passe quand je clique sur “Créer agent”, c’est normal ?
Absolument ! La ligne que nous avons rajouter dans le html ne fait qu’afficher le bouton. Pour déclencher une action au clic souris, il nous faut associer l’évènement clic (attribut onclick du bouton) à un programme. Voyons comment faire.
Programmer l’action du bouton en javascript
Si l’utilisateur appuie sur le bouton, alors nous devons exécuter des instructions écrites dans un autre langage, le javascript.
En html, une balise peut contenir de nombreux attributs selon son type. Pour le bouton, l’attribut “onclick” permet d’exécuter des instructions javascript quand le bouton est cliqué.
Nous pouvons alors appeler des fonctions du fichier pytactx.js pour nous permettre de créer notre agent et le connecter à l’arène. Pour cela, modifions la balise button de la manière suivante :
<button onclick="pytactx_connecter()">Créer agent</button>Enregistrez les modifications (CTRL+S) puis rechargez la page dans le navigateur (CTRL+R).
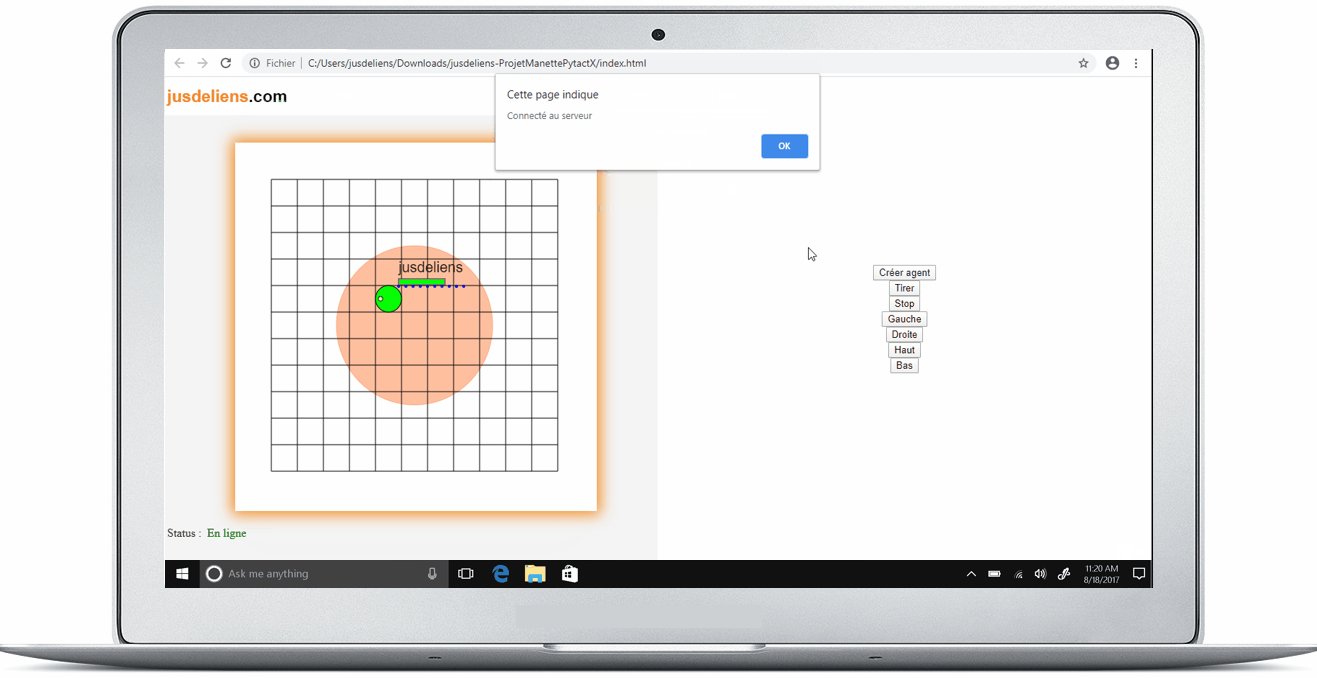
Connectez-vous à l’arène dans l’interface de gauche, puis cliquez sur le bouton “Créer agent”. Une fenêtre apparaît. Rentrez-y le nom souhaité de votre agent, puis le nom de l’arène, l’identifiant et le mot de passe pour y accéder. Vous devriez voir votre agent apparaître dans l’interface de gauche !

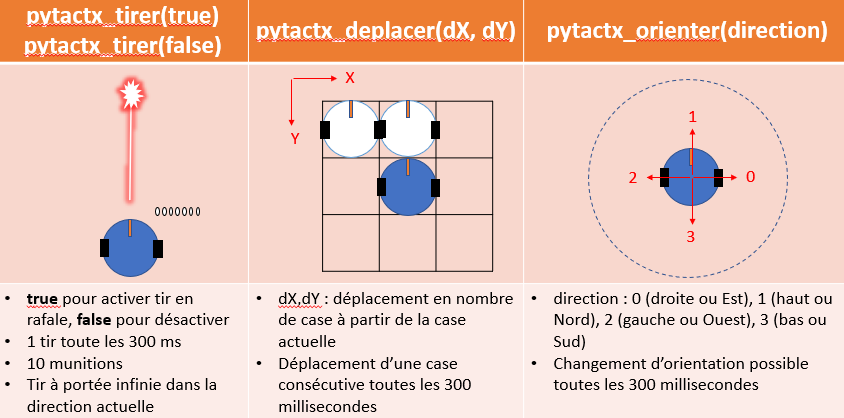
Pour donner plus de fonctionnalités à votre manette, voici toutes les autres fonctions disponibles (accessibles dans le fichier pytactx.js)

- pytactx_deplacer(dx, dy) : pour déplacer l’agent. dx et dy représente le nombre de case de déplacement à remplacer par un nombre. Si dx < 0, l’agent ira à gauche, si dx > 0 il ira à droite. Si dy < 0, l’agent ira en haut, si dy > 0 il ira en bas.
Exemple : pytactx_deplacer(-1, 0) déplacera l’agent d’une case vers la gauche et de 0 case en vertical. - pytactx_orienter(direction) : pour orienter l’agent dans la direction spécifiée. Remplacer direction par 0 pour regarder à droite, 1 pour regarder en haut, 2 pour regarder à gauche, 3 pour regarder en bas.
Exemple : après pytactx_orienter(3), l’agent regarder vers le bas de l’arène. - pytactx_tirer (activer) : pour activer ou désactiver le tir en rafale en remplaçant activer par un booléen (soit true, soit false). Si activer égale false, l’agent arrêtera de tirer, sinon, l’agent tirera en rafale.
Exemple : après un pytactx_tirer(true), l’agent tira en rafale plusieurs fois par seconde jusqu’à ne plus avoir de munition ou jusqu’à un pytactx_tirer(false)
Comme en Python, les fonctions en javascript sont des sous-programmes pouvant prendre des paramètres en entrée et pouvant renvoyer des paramètres en sortie. Dans tous les cas, pour appeler une fonction, il faut toujours rajouter les parenthèses ouvrantes et fermantes après le nom de la fonction.
Exemple : pytactx_connecter() ne prends ici aucun paramètre, il n’y a aucune variable entre les parenthèses
Il ne vous reste plus qu’à rajouter d’autres boutons dans votre fichier html en appelant les fonctions d’actions correspondantes !
- des boutons “Gauche”, “Droite”, “Haut”, “Bas” : pour déplacer votre agent. Chacun de ces boutons doit appeler la fonction pytactx_deplacer(dx,dy) avec les dx,dy correspondant au déplacements correspondants.
- Un bouton “Tirer” : pour activer le tir en rafale. L’évènement “onclick” doit appeler la fonction “pytactx_tirer(true)”
- Un bouton “Stop” : pour arrêter de tirer, en appelant la fonction “pytactx_tirer(false)”
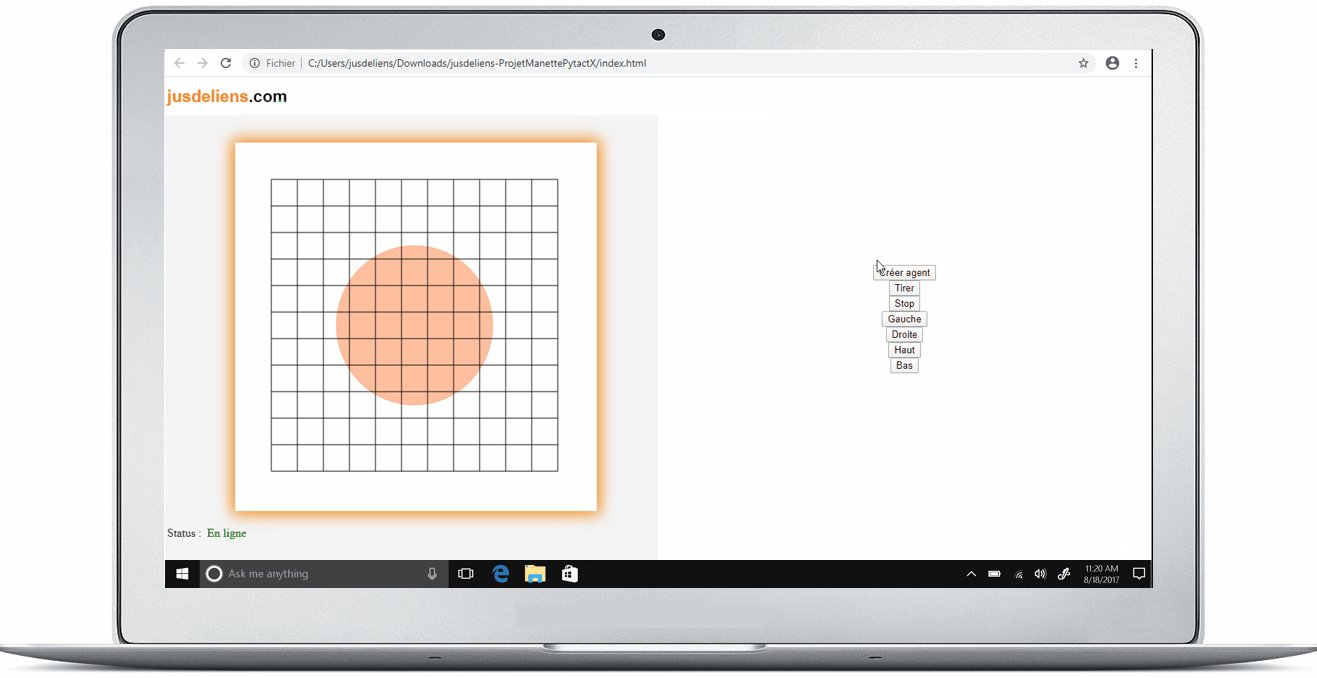
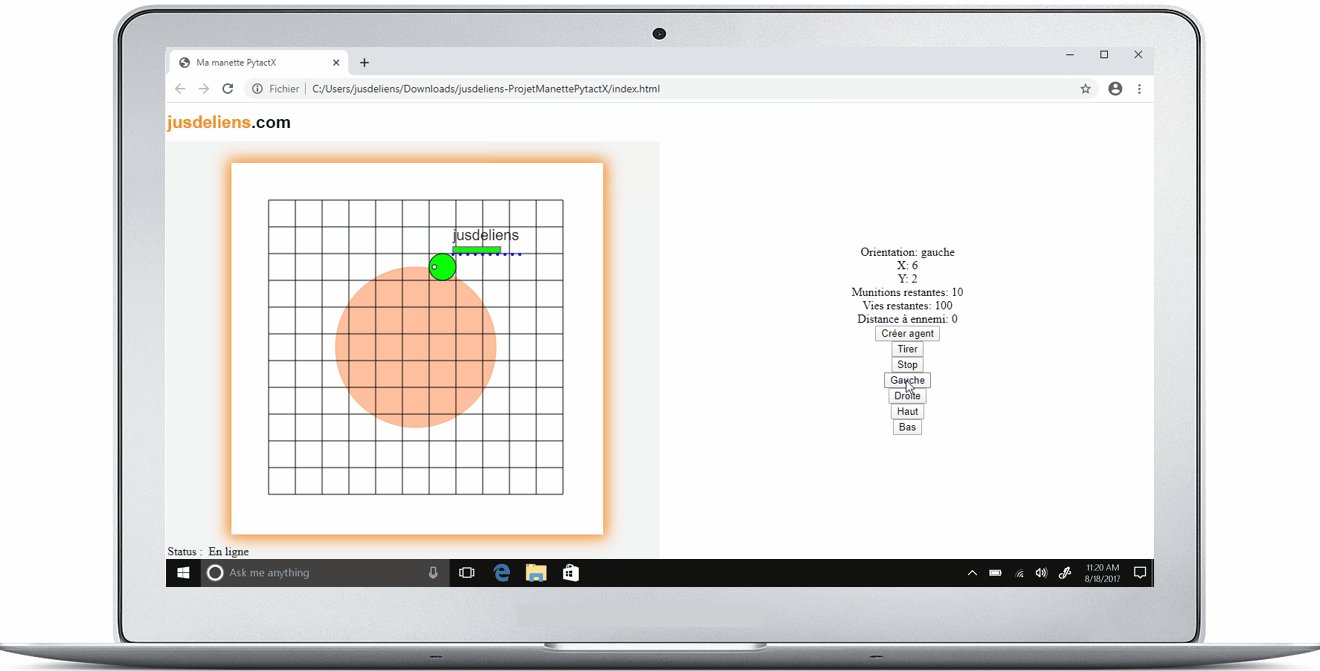
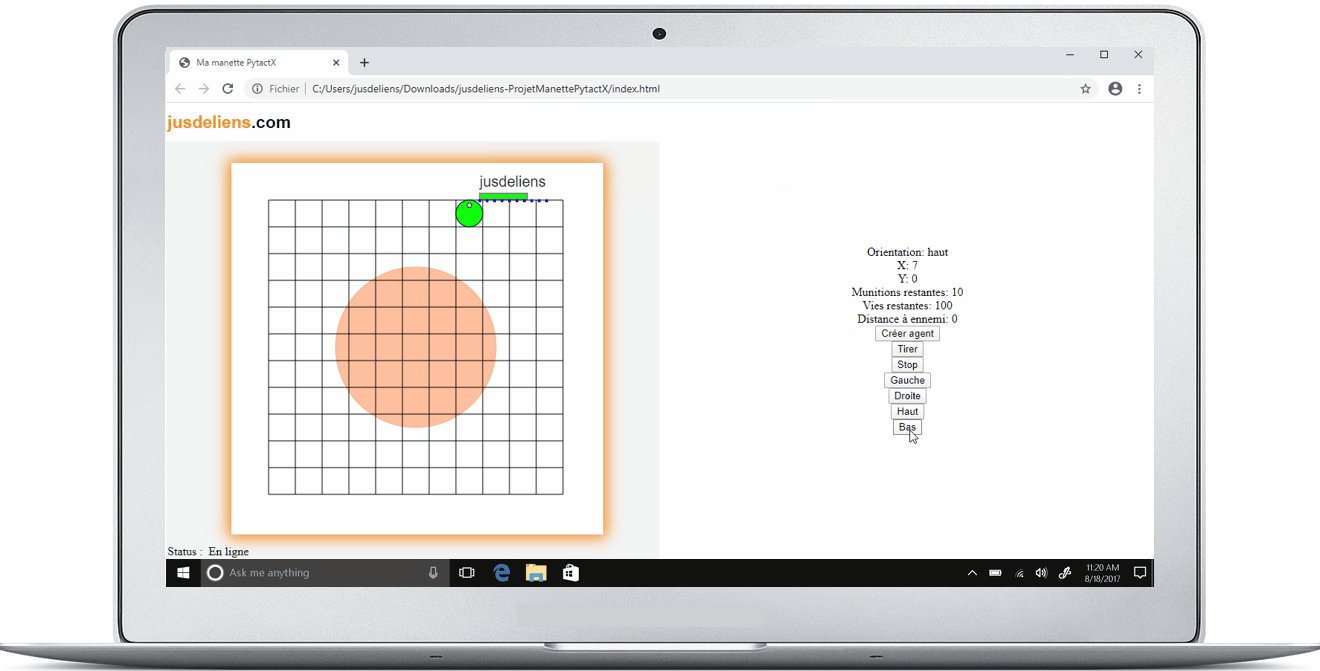
Voici à quoi devrait ressembler votre page une fois enregistrée et rechargée dans le navigateur :

Euh, comment je fais pour ajouter d’autres boutons ?
La ligne que nous avons ajoutée dans index.html, nous a permis de créer notre bouton “Créer agent”. Pour créer d’autres boutons, il suffit d’ajouter d’autres lignes <button … </button> en changeant le texte du bouton et son comportement onclick.
Maintenant que nous avons vu comment déplacer notre agent avec notre manette web, voyons comment modifier notre page web quand notre agent change.
Mettre à jour des éléments html quand l’état de l’agent change
Ajoutons un nouvel élément dans le fichier index.html pour afficher l’orientation de l’agent. Comme l’orientation est une variable numérique pouvant aller de 0 à 3, ajoutons un label dans notre manette avec la balise “label”.
<label id="orientation">Orientation = 0</label>Le texte contenu entre la balise ouvrante <label> et fermante </label> sera le texte affiché sur la page web par notre navigateur.
A quoi sert id=”orientation” ?
L’attribut id va nous permettre d’identifier notre label pour pouvoir le modifier avec un code javascript. “orientation” c’est un peu la carte d’identité de notre label, il faut donc s’assurer qu’il est unique dans la page sinon on risque de modifier malencontreusement plusieurs éléments.
Modifier le label orientation ? Pour faire quoi ?
Quand l’utilisateur jouera avec la manette, l’agent se déplacera dans l’arène, son orientation changera donc. L’idée est d’actualiser le texte du label, dès qu’il aura une nouvelle orientation, et ça, seul un langage de programmation peut le faire !
Ok, et comment on fait ça ? En javascript ?
Bingo ! Pour cela, rendez vous dans le fichier script.js. Un script est un programme que le navigateur exécutera ligne par ligne, instruction après instruction.
Première chose à faire, créer un sous-programme qui sera appelé quand l’état de votre agent change. Comme en Python et d’autres langages de programmation, définissons une fonction pour récupérer l’état de l’agent quand il changera :
function quandEtatAgentChange(x,y,orientation,vie,distance,munitions)
{
// On rajoutera entre ces accolades le code à exécuter
}En javascript, pour définir une fonction on utilise le mot clé function, (équivalent au mot clé def en Python). Pour cela, la fonction doit est constituée de 2 blocs indissociables :
– son entête (on dit aussi signature ou encore prototype), constitué du nom de la fonction, suivi obligatoirement par des parenthèses ouvrantes et fermantes. Entre ses parenthèses, la fonction peut aussi définir des variables d’entrées (séparées par des virgules), qu’il faudra renseigner pour exécuter la fonction. Ici l’entête de la fonction est :
quandEtatAgentChange(x,y,orientation,vie,distance,munitions)
Quand elle sera appelée par le serveur du jeu, les variables x,y,orientation,vie,distance,munitions contiendront les nouvelles valeurs de l’état de l’agent.
– son corps, délimité par des accolades ouvrantes et fermantes. C’est entre ces accolades que nous pouvons rajouter les instructions de notre sous-programme, ligne par ligne. En javascript (comme en langage C et C++), il est coutume de mettre un caractère point-virgule à la fin de chaque ligne d’instruction ‘;’
Tu as dis le navigateur exécute ligne après ligne le fichier script.js. Mais comment il fait ça ? Je dois ouvrir le fichier script.js avec le navigateur ?
Que nenni ! Ouvrez uniquement le fichier index.html avec votre navigateur. Grâce à la ligne 15 <script src=”script.js”></script> de ce fichier, le navigateur exécutera tout seul les instructions de votre script ligne après ligne.
Ok, et quand est-ce que les lignes de ma fonction quandEtatAgentChange seront exécutées ? Une seule fois quand j’ouvrerai la page ?
Heureusement non ! Pour que les lignes entre les accolades de quandEtatAgentChange soient exécutées, il faut appeler cette fonction. Pour le moment, nous avons uniquement défini la fonction, ce qui n’exécute rien.
Pour indiquer au serveur de jeu d’appeler cette fonction quand l’agent changera au cours du jeu, rajoutons la ligne suivante à la fin du fichier script.js :
pytactx_executerQuandEtatAgentChange(quandEtatAgentChange)Quand l’agent se déplacera, le serveur de jeu appellera la fonction quandEtatAgentChange en passant en paramètre les nouvelles valeurs des variables d’état de l’agent.
Je colle cette ligne entre les accolades ?
Surtout pas ! On la rajoutera sur une nouvelle ligne à la fin du script après l’accolade fermante. De cette manière, quand le navigateur lira le fichier script.js de la première ligne à la dernière ligne à l’ouverture du fichier index.html, il fera dans l’ordre :
1. Définition de la fonction quandEtatAgentChange en mémoire sans l’exécuter
2. Exécution de la fonction pytactx_executerQuandEtatAgentChange (définie dans le fichier pytactx.js) en passant en paramètre un lien vers la fonction quandEtatAgentChange.
Par la suite,
3. Quand vous cliquerez sur le bouton “Créer agent”, la fonction pytactx_connecter() dans pytactx.js sera exécutée et se connectera au serveur de jeu.
4. Quand votre agent changera dans le jeu (ex: s’il se fait tirer dessus, ou si vous le déplacez), alors le serveur du jeu notifiera le script pytactx.js qui appelera votre fonction quandEtatAgentChange
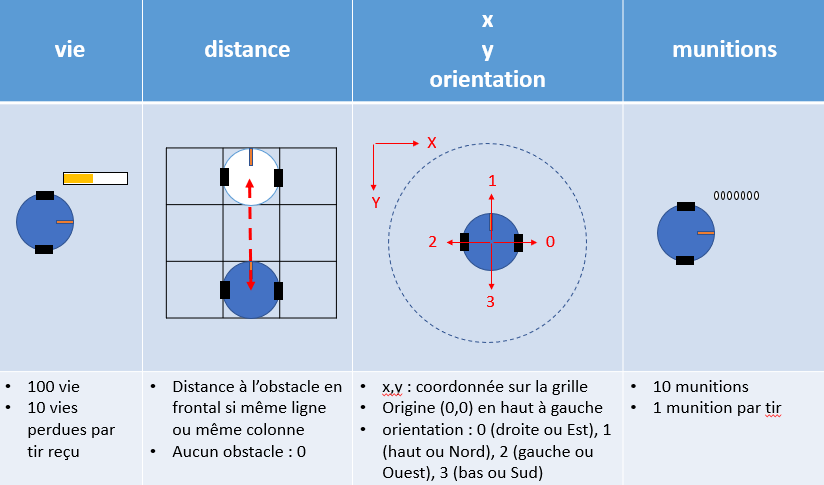
Pour informations, voici à quoi correspond les variables de l’agent :

C’est donc dans cette fonction que nous devons rajouter le code javascript pour actualiser notre label “orientation” ! Pour cela, nous aurons besoin de la fonction document.getElementById(id) qui permet de récupérer notre label pour modifier ses propriétés.
La fonction document.getElementById(id) permet de récupérer n’importe quel élément HTML via son attribut id.
Par exemple, on peut modifier la couleur d’un bouton et rendre son fond bleu en faisant :
document.getElementById(“idDuBouton”).style.background = “blue”;
De manière général, pour modifier une propriété de la page dynamiquement, il faut simplement connaître le l’id de l’élément, puis le nom de sa propriété à modifier. Pour ce dernier point, Google est votre ami !
Quand il s’agit d’un label, pour accéder/modifier son contenu (le texte qui s’affichera dans le navigateur), on peut rajouter .innerHTML, ce qui donnera en javascript :
document.getElementById("IdDuLabelDansLeFichierHtml").innerHTMLDans notre fonction, on souhaite modifier le contenu du label et y mettre la nouvelle valeur d’orientation de l’agent. Nous utiliserons donc l’opérateur d’affectation (le signe ‘=’), pour mettre l’expression à droite du ‘=’ dans le contenu du label.
function quandEtatAgentChange(x,y,orientation,vie,distance,munitions)
{
document.getElementById("orientation").innerHTML = "Orientation: " + orientation;
}A quoi sert l’instruction “Orientation: ” + orientation; ?
Elle sert à concaténer, c’est à dire mettre dans le label HTML le texte “orientation: ” suivi du nombre contenu dans la variable orientation de l’agent. Le point virgule “;” à la fin indique la fin de l’instruction (pour ne pas concaténer aussi la ligne suivante dans le programme).
Pour plus de clarté pour l’utilisateur, vous pouvez à la place d’un nombre orientation afficher un texte. Par exemple, si orientation égale à 0 alors afficher “Orientation droite”, etc …
function quandEtatAgentChange(x,y,orientation,vie,distance,munitions)
{
if ( orientation == 0 )
document.getElementById("orientation").innerHTML = "Orientation: droite";
else if ( orientation == 1 )
document.getElementById("orientation").innerHTML = "Orientation: haut";
else if ( orientation == 2 )
document.getElementById("orientation").innerHTML = "Orientation: gauche";
else if ( orientation == 3 )
document.getElementById("orientation").innerHTML = "Orientation: bas";
}
Tout ça pour afficher l’orientation ? Le joueur n’a qu’à regarder son agent dans l’arène ?
C’est vrai ce n’est pas la variable d’état la plus intéressante de l’agent. Mais la démarche est la même si vous souhaitez afficher les vies restantes, les munitions, ou plus généralement modifier votre manette si une variable de l’agent change ! On pourrait imaginer faire vibrer virtuellement votre manette quand votre agent se fait tirer dessus et que sa vie diminue par exemple !
Pour vous amusez, vous pouvez rajouter d’autres labels pour afficher toutes les variables de l’agent. Et si vous voulez allez plus loin, Google est encore votre ami ! Tapez par exemple : “changer couleur bouton javascript” et voyez les résultats sur les forums !
Il existe aussi de nombreux autres éléments pour interagir avec une page web :
- l’élément meter : pour afficher une jauge graphique. Idéal pour indiquer une ressource épuisable dans un jeu (comme la vie ou les munitions…)

- l’élément canvas : pour dessiner et animer n’importe quelles figures géométriques dans une zone rectangulaire. C’est l’élément phare pour réaliser un jeu vidéo en 2D.

Et bien d’autres encore …
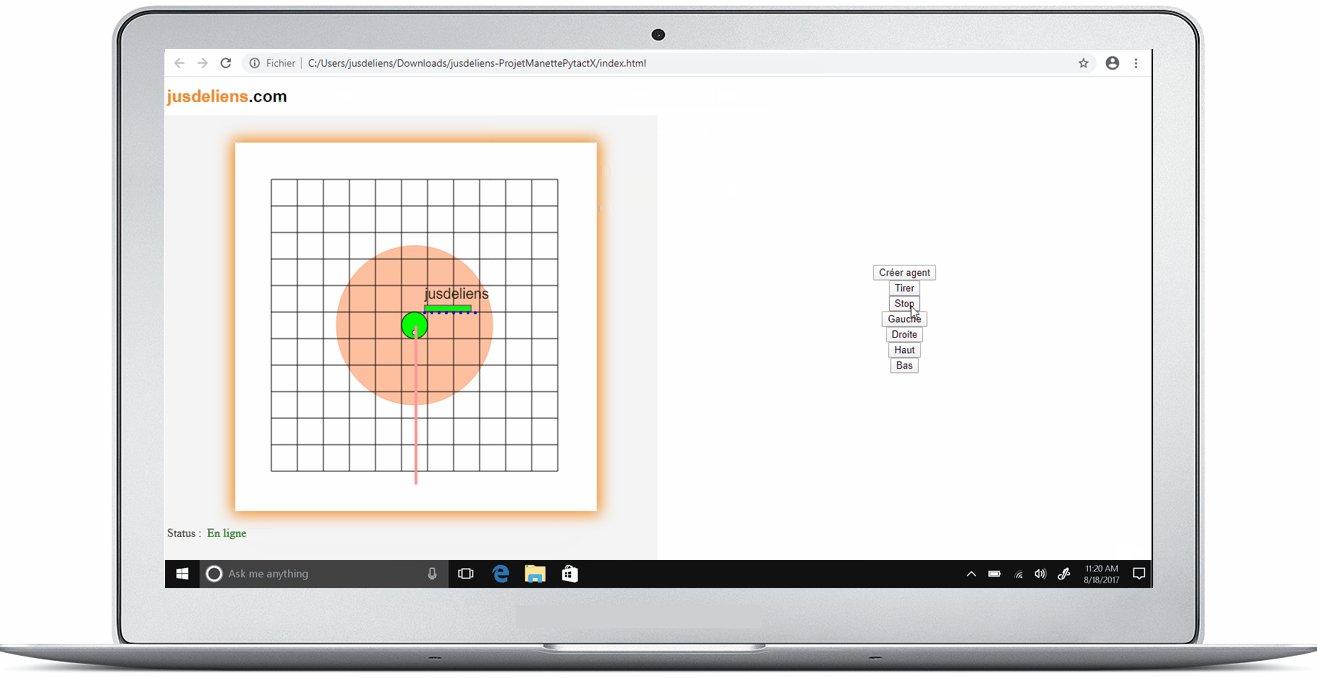
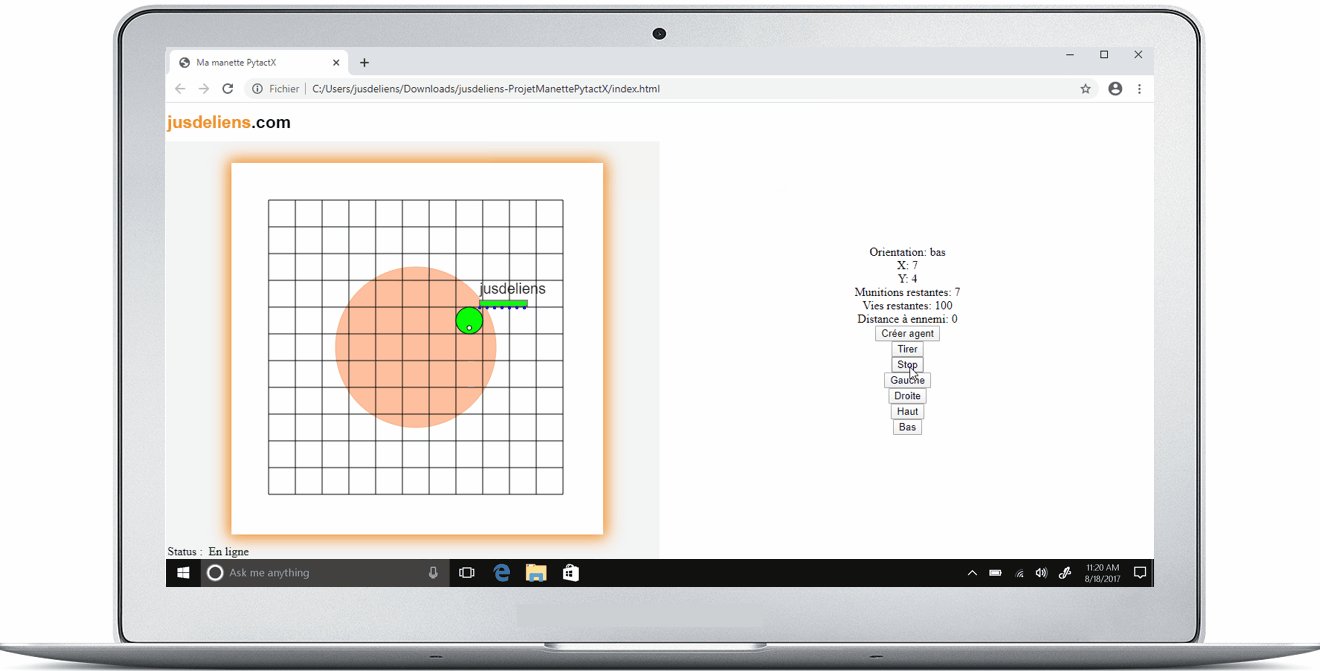
Avez tous ces éléments, voici théoriquement à quoi pourrait ressembler votre manette ! A vos neurones et claviers pour la réaliser !

🎉 Conclusion
Nous avons vu comment le langage html permet de structurer l’affichage d’une page web.
Pour effectuer des actions dynamiques, comme communiquer avec le serveur de jeu PytactX pour faire agir un agent, nous avons utilisé des fonctions en javascript reliées aux évènements des boutons en html.
Nous avons aussi appris à changer dynamiquement des éléments de la page web quand les variables d’état de notre agent changent, que ce soit changer le texte d’un label ou bien la couleur d’un bouton.
Dans le prochain tutoriel, nous verrons comment personnaliser l’affichage des boutons pour donner un autre look à notre manette en utilisant la magie du CSS !
🚀 Pour aller plus loin
En attendant la seconde partie de ce tutoriel, si vous souhaitez approfondir vos connaissances pour améliorer votre page web, je vous conseille l’excellent tuto de Mathieu Nebra sur openclassroom en cliquant ici.
🛣️ Et après ?
Vous avez aimé ce tutoriel et vous en voulez d’autres ?
Faites le nous savoir en 👉 donnant vos avis et vos envies et nous nous empresserons de vous en rédigez d’autres 😉
C’est fini pour ce tutoriel ! A vous de jouer maintenant 😉
